本文將揭露SharePoint Server 2013的一些實用進階管理技巧,包括如何結合工作流程來管理網站的發布、檔案雙向同步管理、建立企業搜尋中心網站、善用內容搜尋組件等。IT人員若想要更加完善地管理好企業知識入口網站,本文將是不能錯過的重要學習。
圖46所示是傳統SharePoint Server 2010行動檢視的範例,還記得在這個版本時,除了網頁內容的呈現方式是採傳統超連結的方式外,對於行動使用者來說,還必須特別開啟專屬Mobile的URL。
 |
| ▲圖46 傳統手機檢視。 |
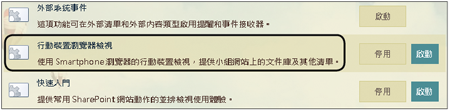
至於現代檢視的呈現方式,稍後再做介紹。先來看看SharePoint 2013網站對於行動裝置檢視的支援功能設定。如圖47所示,在網站功能管理的頁面內可以檢查「行動裝置瀏覽器檢視」的功能是否已經啟動。
 |
| ▲圖47 網站功能管理。 |
一旦確認該項功能已經啟動之後,緊接著便可以回到此網站的首頁中,然後如圖48所示點選開啟「編輯行動裝置頁面」的下拉選單,如果是網站管理員,便可以選擇【編輯行動裝置頁面】或是【編輯行動裝置個人頁面】選項,前者是套用在所有行動裝置檢視上,而後者可以為自己設定個人化的行動檢視頁面。
 |
| ▲圖48 編輯行動裝置頁面。 |
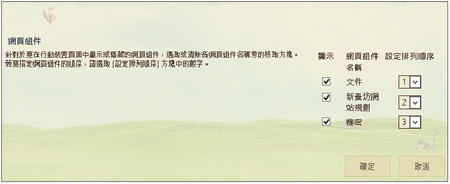
如圖49所示,在行動裝置頁面的編輯中,可以決定所要顯示的網頁組件以及它們的排列順序。完成設定後,按一下〔確定〕按鈕。
 |
| ▲圖49 網頁組件顯示設定。 |
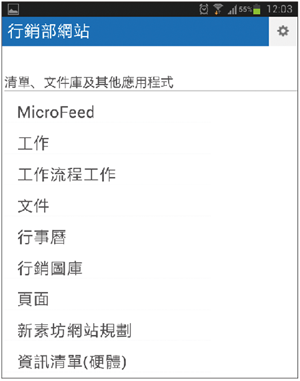
圖50所示是一個在智慧手機中顯示網站內所有清單、文件庫以及應用程式的範例,這種檢視方式便是現代檢視。
 |
| ▲圖50 顯示文件庫與清單。 |
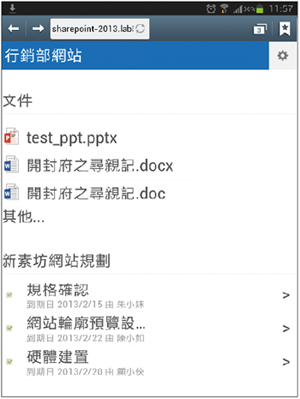
圖51所示則是設定僅顯示指定的文件庫與工作清單的範例,對於文件來說,可以點選開啟或下載,而對工作項目來說,則可點選查看個別的詳細資訊,例如工作進度的回報。
 |
| ▲圖51 手機瀏覽器連線。 |
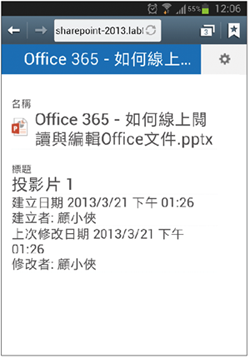
如圖52所示,則是在智慧手機中查看此份文件的屬性內容,從中可以得知此文件的建立日期、建立者、上次修改的日期以及修改者等資訊。
 |
| ▲圖52 檢視文件屬性。 |
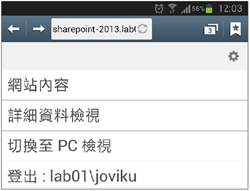
而圖53所示,則是在點選頁面右上角的齒輪圖示之後所呈現的功能選項。在此可以選擇檢視網站內容、詳細資料、切換至PC檢視(也就是完整檢視),以及登出目前的使用者。
 |
| ▲圖53 功能選項。 |
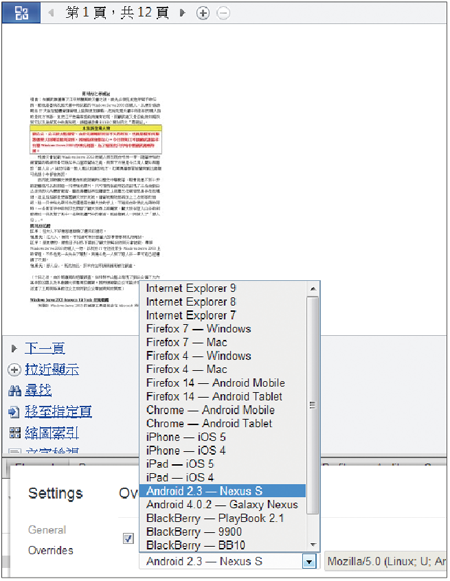
關於行動瀏覽器對於SharePoint Server 2013的連線存取,不妨在配置好網站設定後,直接透過桌上電腦的Google Chrome瀏覽器進行測試。如圖54所示的範例,便是在瀏覽SharePoint網站內容時,開啟位於選單中的「工具」→「開發人員工具」,然後再點選「Settings」之後所出現的設定頁面。
 |
| ▲圖54 瀏覽器模擬設定。 |