SharePoint Server 2013提供企業在知識管理中一項全新的應用概念——「企業社群網路」,這項概念的實踐將使得過去各項協同合作的運行整個活絡起來,本文將透過技術問答的方式,解惑在實戰建置中所遭遇的各種疑難雜症。
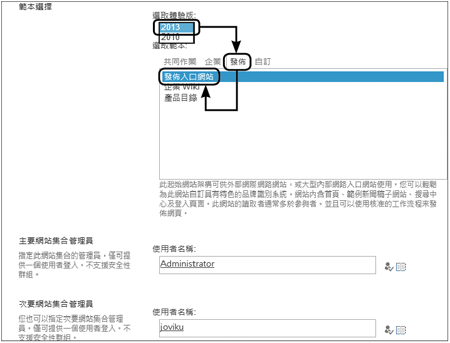
緊接著,在如圖38所示的頁面中先選擇範本的相容版本(2013或2010),然後才開始選擇要套用的範本,例如選擇「發佈」類別中的「發佈入口網站」範本來作為企業入口網站的基本樣式。
 |
| ▲圖38 網站範本與管理員設定。 |
然後設定此網站主要與次要的管理員帳戶。完成以上的設定之後,便可以執行網站的建立程序。
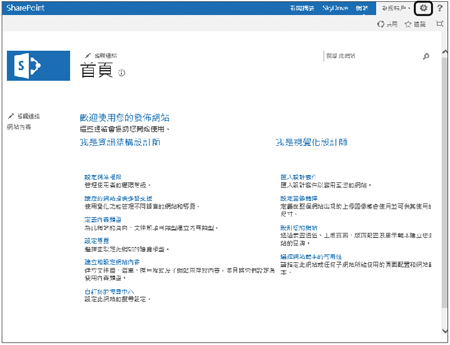
當網站集合成功建立之後,便會顯示如圖39所示的頁面。想要立即進入此網站首頁,只要點選頁面中的網址連結即可。
 |
| ▲圖39 成功建立頂層網站。 |
圖40所示是SharePoint 2013預設的「發佈入口網站」範本所建立的頂層網站。透過頁面上的各項功能連結,可以進行一些基本的網站設定,而進階的網站管理,則點選位於右上角的齒輪圖示,透過其下拉選單來開啟「網站設定」頁面。
 |
| ▲圖40 網站示例。 |
TOP 3:如何快速進行網站版面配置
預設的網站樣式或佈景主題可能不會是使用者想要的,那該如何變更呢?先到「網站設定」頁面內,點選開啟如圖41所示的「變更外觀」精靈頁面,在此挑選網站外觀的風格。
 |
| ▲圖41 變更外觀。 |
來到如圖42所示的頁面後,先從「色彩」下拉選單中挑選喜歡的配色組合,以及從「網站版面配置」下拉選單中選擇版面類型,然後再挑選可用的字型。
 |
| ▲圖42 佈景主題配置。 |
至於背景圖片部分,則只要用拖曳的方式,將準備好的生活照片或是從其他網站上下載的照片,拖曳到頁面左上角的圖像方格內即可。
圖43所示是加入背景圖片後的網站外觀顯示範例,可以隨時使用檔案拖曳的方式來替換背景圖片並且預覽。如果設定好了,點選「試試看」連結繼續完成設定。
 |
| ▲圖43 上載背景圖片。 |
替換符合網站風格的外觀後,在「網站設定」頁面內點選如圖44所示的「標題、描述及標誌」連結。
 |
| ▲圖44 網站設定。 |
如圖45所示,在「標題、描述及標誌」頁面內可以修改網站的標題與描述,以及上傳符合網站風格的圖示,例如公司的Logo。
 |
| ▲圖45 網站標題與標誌。 |
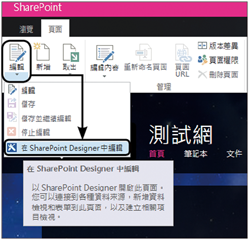
接下來示範網站頁面的基本編輯。如圖46所示,只要是設計師或管理員的群組成員,便可以在「頁面」功能表中點選開啟「編輯」下拉選單。
 |
| ▲圖46 編輯頁面。 |