儘管VMware vSphere早已是一門耳熟能詳的虛擬化解決方案,但對於剛踏入IT領域的新手而言,建議最好能夠打造一個專屬的測試環境並在實際的IT工作環境中善加運用,如此才能逐步完全駕馭vSphere虛擬化技術的精髓所在,現在就一起動手學習部署最新的vSphere 6.7虛擬化基礎運作架構。
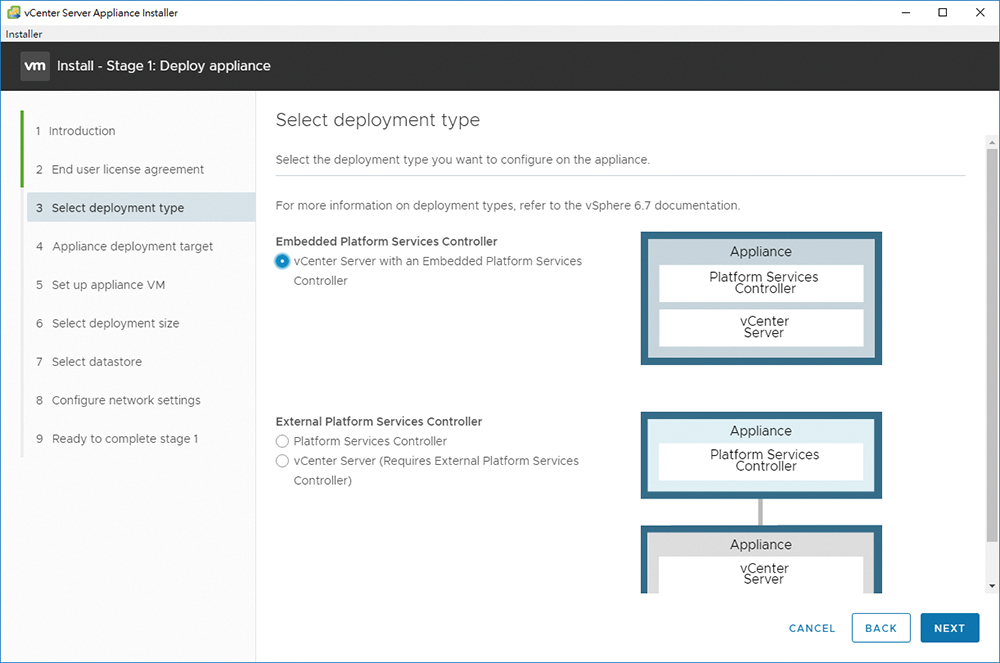
如圖12所示,在「Select deployment type」頁面中,選擇採用內嵌(Embedded)部署或是外部(External)部署。兩者的差別在於是否要將Platform Services Controller與vCenter Server兩種類型的伺服器角色拆開來。
 |
| ▲圖12 選擇部署類型。 |
其中Platform Services Controller角色便是提供單一登入(Single Sign-On,SSO)、授權以及憑證管理等作業,在中大型以上的多重網路環境內,可選擇將它獨立出來,並提供多部或跨站台的vCenter Server來集中提供驗證的服務。
若是在這樣多部vCenter Server的需求情境下,就必須先完成安裝Platform Services Controller,才能夠陸續完成不同網路位置的vCenter Server建置。在此以選取架構較簡單的「vCenter Server with an Embedded Platform Services Controller」選項為例,然後按下〔NEXT〕按鈕繼續。
進入「Appliance deployment target」頁面後,輸入新的vCSA 6.7虛擬機器準備要部署的目標位址、連接埠以及管理員的登入帳密,可以選擇輸入ESXi或vCenter Server的連線資訊,最後按下〔NEXT〕按鈕。
接著是「Setup appliance VM」頁面,除了需要為新的vCSA虛擬機器命名外,設定其客體作業系統的root帳戶密碼。此密碼務必牢記!後續將可透過此root帳密來連線vCSA的VAMI網站,然後按下〔NEXT〕按鈕繼續。
而「Select deployment size」頁面內,可以參考頁面中的資源需求表格來選擇部署的大小。以絕大多數的中小型企業的IT規模來說,基本只要採用預設的「Tiny」選項即可,選擇完畢按下〔NEXT〕按鈕。來到「Select datastore」頁面後,選擇適合儲存新vCSA虛擬機器的資料存放區。
如果所選擇的資料存放區可用空間,暫時無法滿足上一個步驟中部署大小的儲存空間要求,可以勾選「Enable Thin Disk Mode」設定,讓此虛擬機器的大小改採自動成長,而不是固定大小。不過,若是一開始就採用預設固定大小的虛擬磁碟模式,則可以獲得更好的運行效能。設定好了之後,再按一下〔NEXT〕按鈕。
在「Configure network setting」頁面中則依序設定vCSA所要使用網路、IP版本、IP位址配置方式、完整網域名稱(FQDN)、IP位址、子網路遮罩、預設閘道位址、DNS主機位址、HTTP以及HTTPS連接埠,然後按下〔NEXT〕按鈕。確認所有設定值都沒有問題之後,按下〔FINISH〕按鈕。
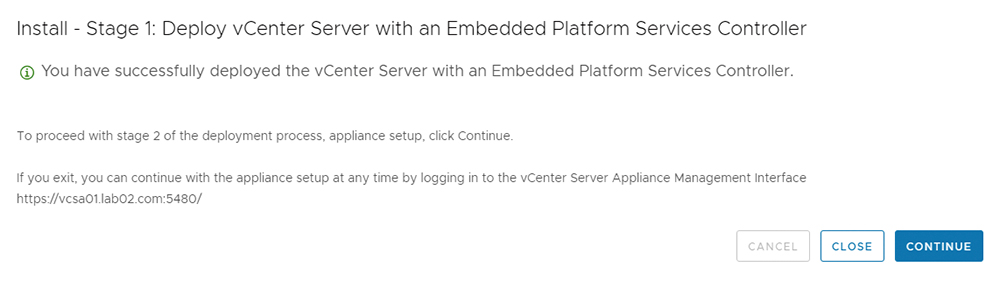
接下來,可以查看到vCSA 6.7階段1的部署進度,若成功完成部署,便會出現如圖13所示的訊息頁面。可以在此點選「CONTINUE」來繼續完成階段2的部署任務,或是按下〔CLOSE〕按鈕,等到往後有時間再自行以前面步驟中所設定的root帳密,開啟網頁瀏覽器來連線登入vCSA主機的VAMI管理網站(例如https://vcsa01.lab02.com:5480),完成最後階段2的設定步驟。
 |
| ▲圖13 完成階段1部署。 |
部署vCenter Server Appliance 6.7階段2
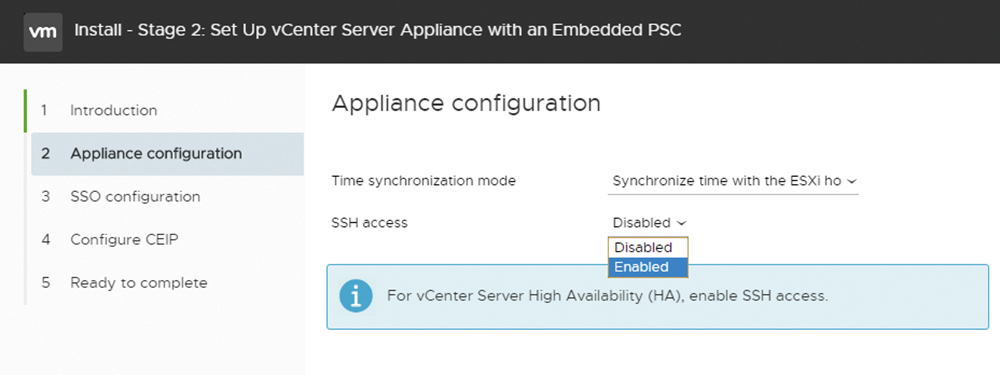
在進入vCSA 6.7的階段2部署後,首先會來到「Appliance configuration」頁面。如圖14所示,這裡可以先設定時間同步的模式,可選擇預設自動與所在ESXi主機的時間進行同步,或是自行指定時間同步的主機。接著,決定是否要啟用SSH的存取服務(SSH access),以方便未來進行進階配置時,能夠直接透過遠端的SSH Client連線方式來完成命令執行的管理模式,再按下〔NEXT〕按鈕繼續。
 |
| ▲圖14 應用裝置配置。 |
切換至「SSO configuration」頁面,先選取「Create a new SSO domain」選項,再分別輸入新單一登入的網域名稱以及Administrator密碼。未來如果需要進一步整合Active Directory或其他支援LDAP的名錄服務,可透過vSphere Web Client或vSphere Client(HTML5)的登入來完成相關連接設定。
 |
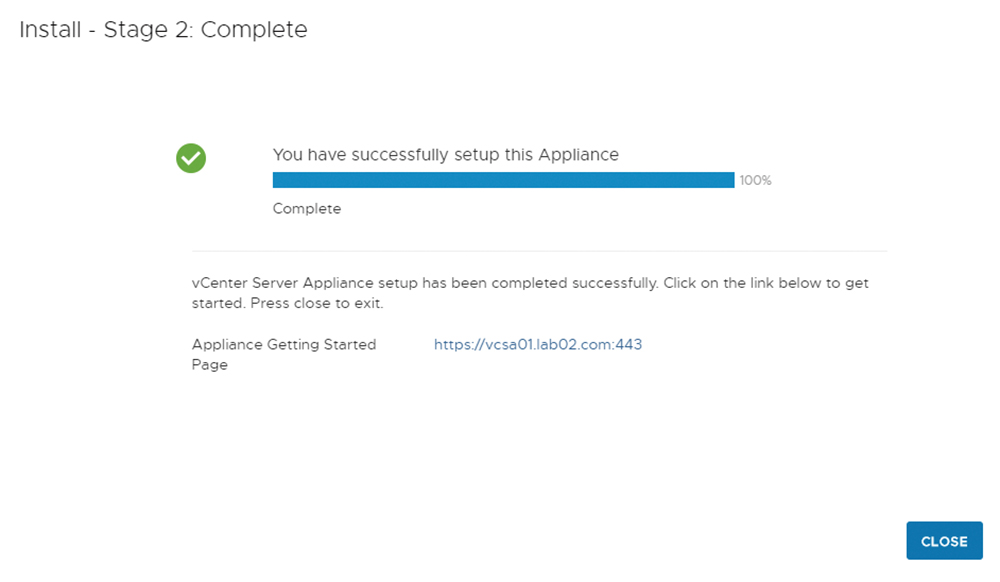
| ▲圖15 完成階段2部署。 |