Plone系統預設的網頁呈現效果,著重在功能上,而且緊扣著內容管理的動線邏輯,這在Intranet的場合,可能已經足夠,但在對外服務的網站場合,通常需要調整頁面。在本文裡,將介紹佈景主題、視覺元件、動態網頁的相關技巧。
視覺元件的處理
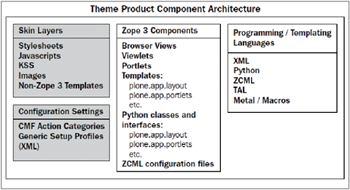
由於佈景主題模組裡的許多元件,也都適合獨立介紹和運作,因此,在這裡另外將它們統稱為視覺元件。目前Plone處理視覺元件的架構,整理如圖6所示。
 |
| ▲圖6 Plone視覺元件架構。 |
實作視覺元件時,具體的方式主要分成四類:
1. Skin Layer方式:通常是透過ZMI的portal_skins目錄,編輯裡面的Page Template、CSS、Python Script。這個機制屬於舊的方式,它的功能可以由下列的其他方式完整取代。
2. Browser View方式:View由Python Class和Page Template組成,透過configure.zcml檔案註冊後,可以透過「http://localhost/mysite/@@my_view」的形式來執行。
3. Viewlet方式:與Browser View類似,但需要搭配一個Viewlet Manager來註冊。
4. Portlet方式:和Viewlet類似,但可以搭配設定檔,在特定的Portlet Manager裡顯示。它預設的顯示位置在Layout的資訊方框區塊內。
這麼多的方式,不如找一個簡單的切入點來示範,例如只想調整佈景主題裡的一部分,像是取消搜尋方框的顯示,該怎樣辦呢?
Viewlet和Viewlet Manager
以Plone網站首頁為例,諸如Logo、搜尋方框、導覽列,都是一個Viewlet,數個Viewlet再由一個Viewlet Manager管理。
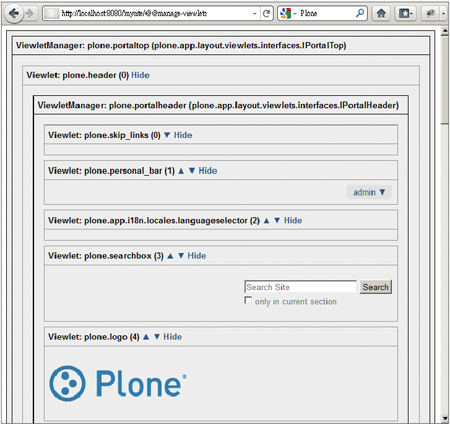
管理者可以從「http://localhost:8080/mysite/@@manage-viewlets」之類的網址進入Viewlet管理介面,如圖7所示。
 |
| ▲圖7 @@manage-viewlets管理介面。 |
每個Viewlet都有自己的名稱,例如Logo的名稱是plone.logo,每個Viewlet Manager也有自己的名稱,例如表頭區塊的名稱是plone.portaltop。
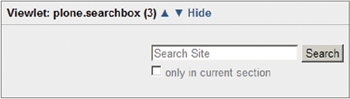
同時,Viewlet可以被指定隱藏或顯示,以plone.searchbox為例,點擊Hide選項後,搜尋方框就被取消顯示,另外,也可以在同一個Viewlet Manager裡調整順序(圖8)。
 |
| ▲圖8 Viewlet設定項目示範。 |
透過Viewlet和Viewlet Manager,可以輕鬆管理Portlet之外的視覺元件大項,但是,Viewlet Manager的順序和顯示與否,又是如何被控制的呢?
main_template
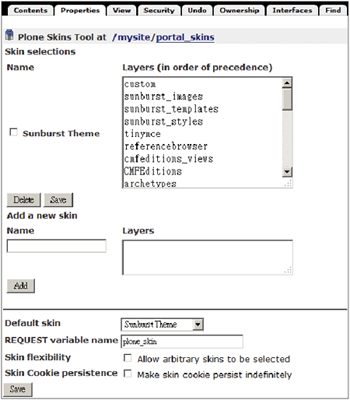
在ZMI的portal_skins裡,點選〔Properties〕活頁標籤,在畫面下方可以看到Default skin設定為Sunburst Theme,因此Sunburst Theme的Skin Layer清單項目,包括custom、sunburst_images、sunburst_templates,會依序被讀取(圖9)。
 |
| ▲圖9 Sunburst Theme的Skin Layer清單。 |
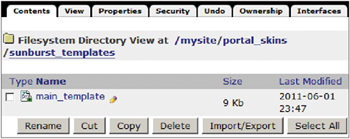
回到portal_skins的〔Contents〕活頁標籤,從sunburst_templates可以找到一個Filesystem Directory View物件,名稱叫做main_template,它就是控制Viewlet manager順序和顯示與否的檔案,如圖10所示。
 |
| ▲圖10 sunburst_templates包含的main_template。 |
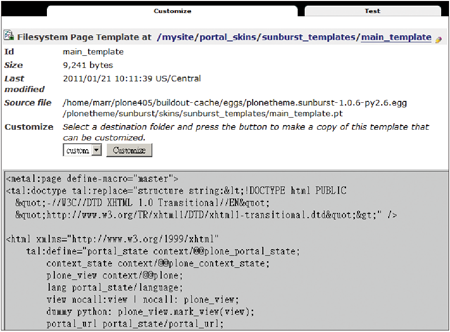
sunburst_templates是一個Skin Layer目錄,而main_template是一個Page Template檔案,此刻程式碼的內容呈現灰色底,代表不能修改,要按下〔Customize〕按鈕後,才可以修改main_template的程式碼,如圖11所示。
 |
| ▲圖11 點選〔Customize〕按鈕可以修改Page Template。 |
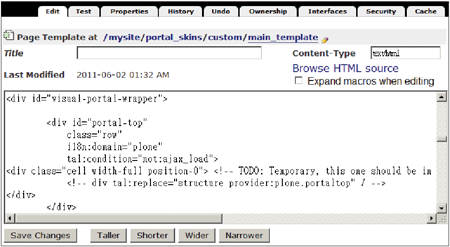
上述動作會把main_template檔案從sunburst_templates複製到custom目錄,此時程式碼的內容呈現白色底,代表可以編輯,試著讓〈 div tal:replace="structure provider:plone.portaltop" /〉失效,這代表取消plone.portaltop這個Viewlet Manager的顯示(圖12)。
 |
| ▲圖12 編輯main_template取消plone.portaltop。 |