前一期示範了幾個常見的版面調整工作,並在檔案系統裡直接管理程式碼。接下來,將說明Plone的內容查詢操作,包括如何建立詞彙表、測試選項欄位、安裝導覽查詢模組以及啟用導覽查詢選項等等。
在[sources]裡指定的程式碼,等同於develop=src/mysite.eventfolder的結果,其中的fs設定值,代表在檔案系統的src目錄尋找原始碼,它也支援svn格式,用來直接存取放在Subversion的程式碼。
接著,執行「bin/buildout -c develop.cfg」讓設定值生效,它會安裝plone.reload之類的開發工具。觀察執行過程,也可確認mysite.eventfolder順利被載入(圖6)。
 |
| ▲圖6 執行「buildout -c develop.cfg」訊息範例。 |
一切順利的話,新的Event Folder表單的編輯內容如圖7所示。
 |
| ▲圖7 內含Event Type欄位的範例畫面。 |
假設我們已經建立許多Event Folder內容,這時候就需要EEA Faceted Navigation模組上場了。
安裝導覽查詢模組
Plone內建Collection工具,提供基本的查詢服務,原則上,它是靜態的查詢結果,條件由管理員事先設定,因此侷限使用者主動決定查詢條件的機會。
EEA Faceted Navigation模組則提供更便利的導覽查詢功能、詳盡的設定介面,不但能讓管理員指定內容的搜尋條件,透過AJAX工具,還能即時反應查詢的結果,或是動態篩選查詢結果。它能完全取代Collection的功能,並可以整合其他多媒體模組的顯示功能。
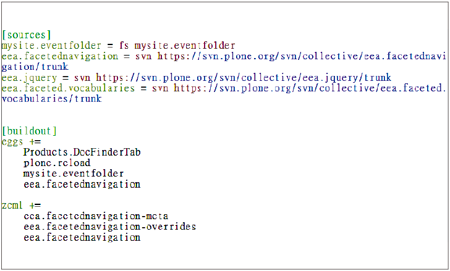
安裝EEA Faceted Navigation方式很簡單,仿照上述步驟,繼續編輯develop.cfg內容,如圖8所示。
 |
| ▲圖8 安裝eea.facetednavigation範例。 |
與一般模組不同之處在於,eea.facetednavigation要填寫三個zcml設定值。從執行「bin/buildout -c develop.cfg」的訊息同樣能確認模組順利被載入(圖9)。
 |
| ▲圖9 eea.facetednavigation成功被buildout載入。 |
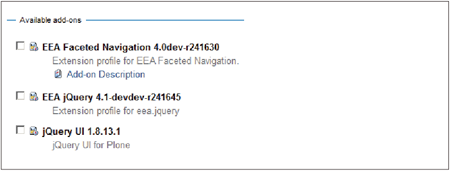
EEA Faceted Navigation模組需要搭配jQuery一併啟用,如圖10所示。
 |
| ▲圖10 EEA Faceted Navigation相關模組。 |
啟用導覽查詢選項
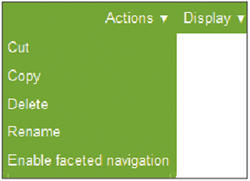
想要啟用導覽查詢功能,必須先選擇一個用來顯示結果的目錄,以「/events」目錄為例,在〔Actions〕頁籤的下拉選單,可以看到已新增一個【Enable faceted navigation】選項,點選它的話,就代表要啟用,同時也讓選項值變成【Disable faceted navigation】,如圖11所示。
 |
| ▲圖11 啟用Faceted Navigation選項。 |
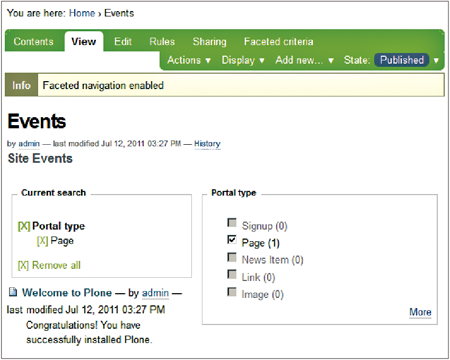
順利啟用之後,便會顯示出類似圖12所示的預設畫面。
 |
| ▲圖12 啟用Faceted navigation的預設畫面。 |
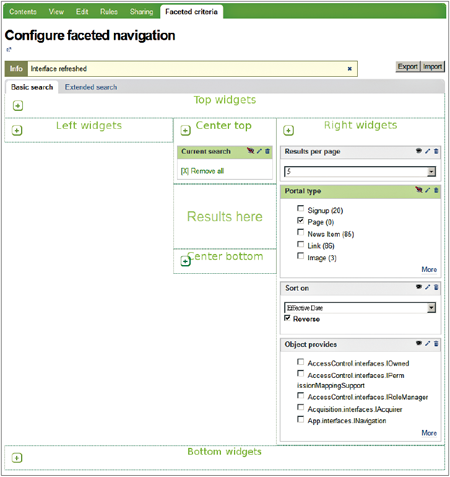
點選〔Faceted criteria〕頁籤,會出現Faceted Navigation的設定畫面,分成Basic和Extended兩個顯示區域,每一個顯示區域都以九宮格形式來區隔,每個方格區塊都能新增數個widget項目(圖13)。
 |
| ▲圖13 Faceted Navigation設定畫面。 |
所謂的widget是指管理搜尋條件或顯示結果的單位,慣例上,中間的方格區塊用來顯示搜尋結果,而四周圍的方格區塊用來顯示搜尋條件。
右上方有〔Export〕和〔Import〕按鈕,可以匯出和匯入設定檔,並以XML格式儲存。