這裡將採用以GNU GPL授權條款發行的SoftEther VPN,安裝在兩部Raspberry Pi 2 Mode B單板電腦上,分別擔任VPN Server和VPN Bridge的角色,來建立Site to Site L2 Bridge VPN,讓不同端點使用同一個LAN網段。
隨即切換至該Virtual Hub,並建立使用者「peter」(亦可代換成辦公室名稱,例如tainan):
同樣地,在設定密碼的時候須輸入兩次相同的密碼。此為後續Cascade連線時的密碼,請熟記,之後會再使用到。
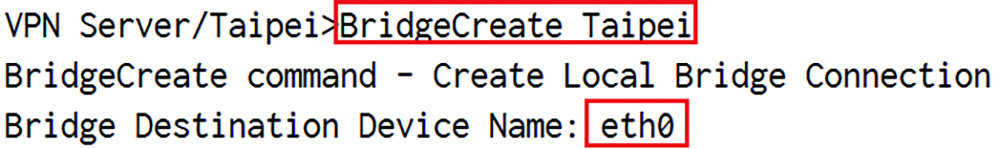
最後要建立Local Bridge,將之加入Virtual Hub Taipei,並綁定實體網路卡「eth0」,如圖6所示,指令內容如下:
 |
| ▲圖6 將Local Bridge加入Virtual Hub並綁定eth0。 |
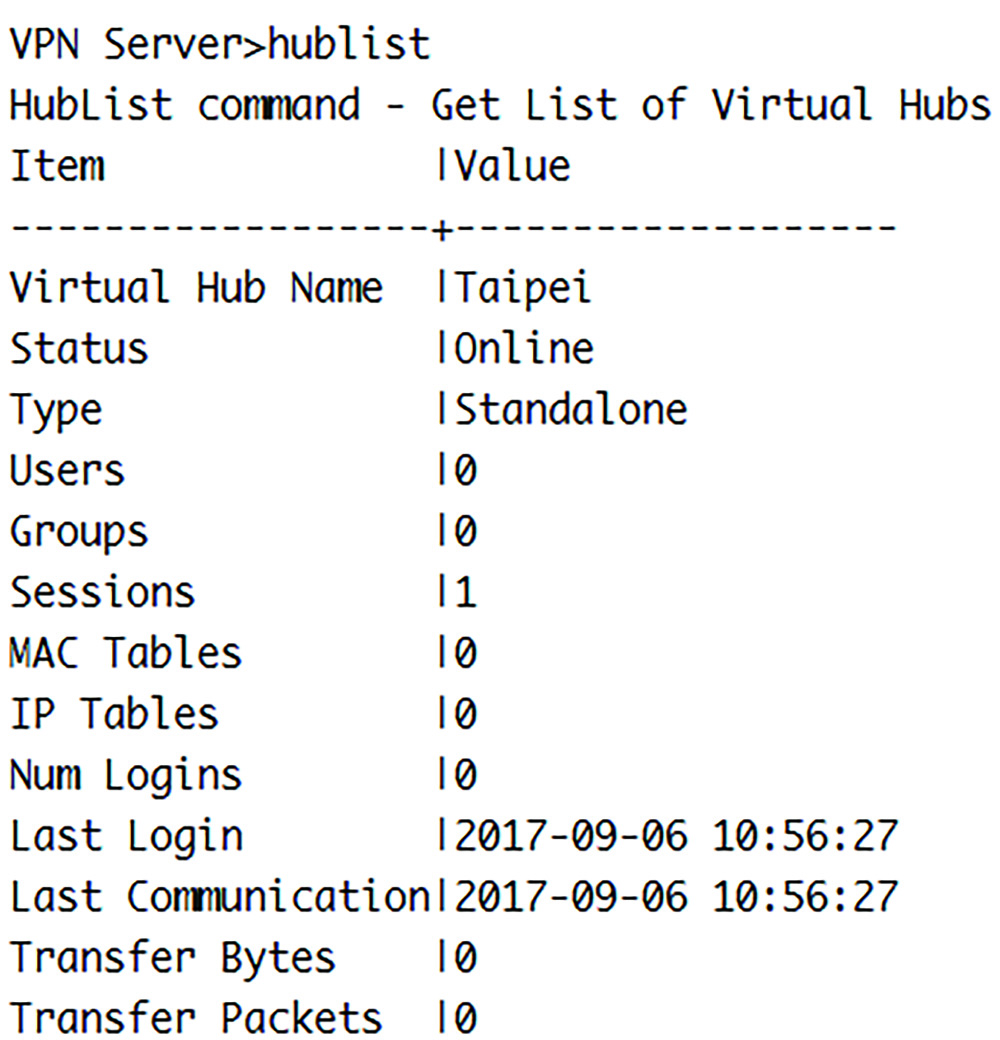
緊接著進行驗證,如圖7所示可使用「hublist」指令來確認Virtual Hub是否已建立。
 |
| ▲圖7 確認Virtual Hub Taipei已建立。 |
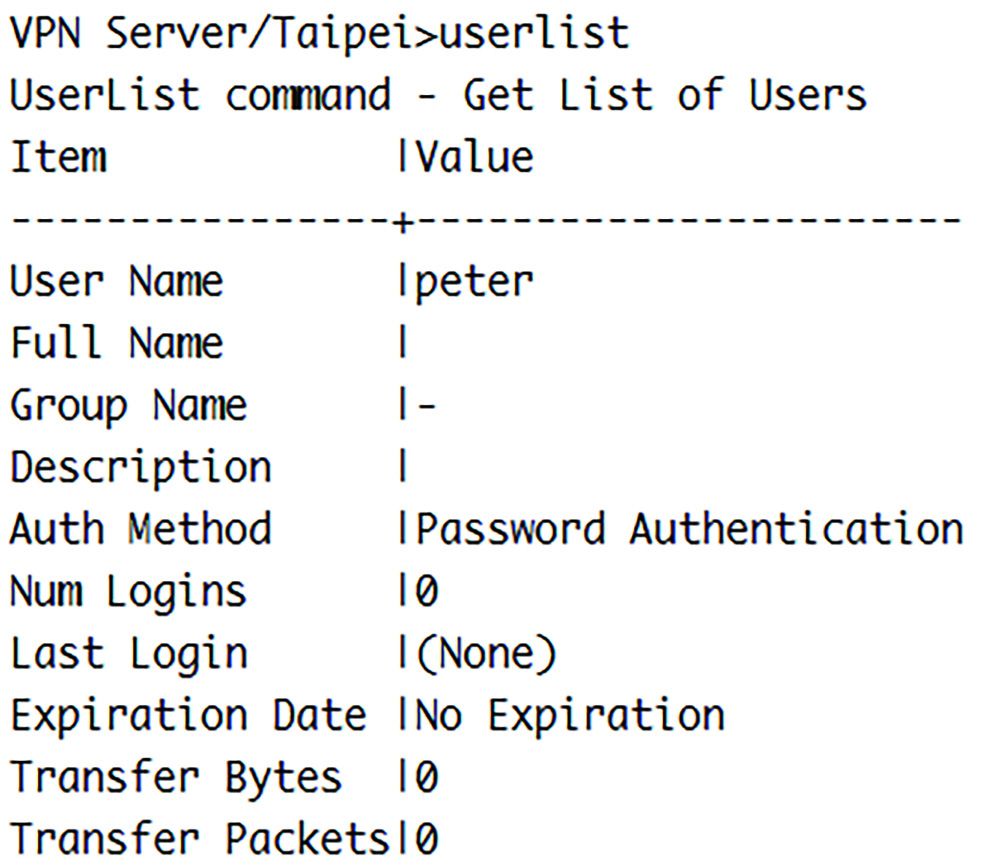
再切換至Virtual Hub Taipei,執行指令為「Hub Taipei」,並使用「userlist」指令確認使用者建立與否,如圖8所示。
 |
| ▲圖8 確認Virtual Hub中已建立使用者。 |
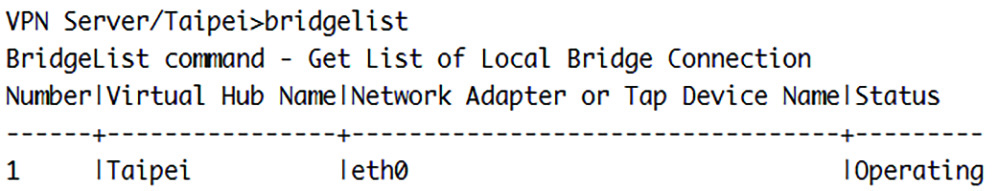
如圖9所示,接著使用「bridgelist」指令來確認Local Bridge的相關設定。
 |
| ▲圖9 Local Bridge相關設定。 |
最後要確認目前Dynamic DNS Hostname為何,之後VPN Bridge在設定連線時才知道要與哪個IP(Hostname)進行連線。
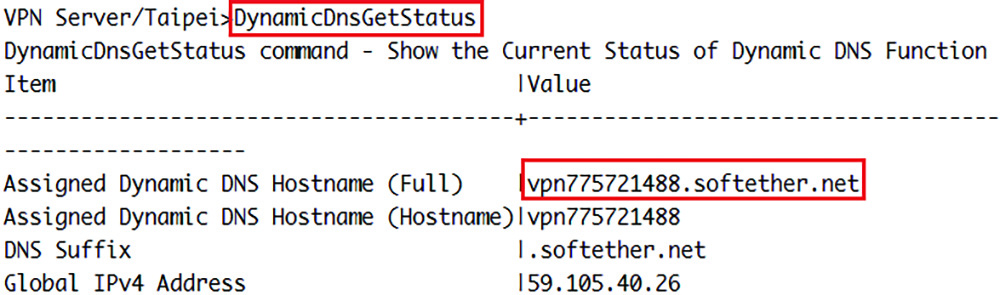
執行「DynamicDnsGetStatus」指令,確認結果如圖10所示。
 |
| ▲圖10 確認Dynamic DNS Hostname。 |
在VPN Bridge建立與VPN Server的串接
要讓VPN Bridge與VPN Server建立連線,在SoftEther所使用的是指令「Cascade」,筆者將之稱為「串接」,後續將使用Cascade相關的指令建立連線。
先在VPN Bridge執行「vpncmd」,再選擇「1」執行VPN Bridge的管理工具,接著輸入「hub bridge」,切換至Virtual Hub Bridge。
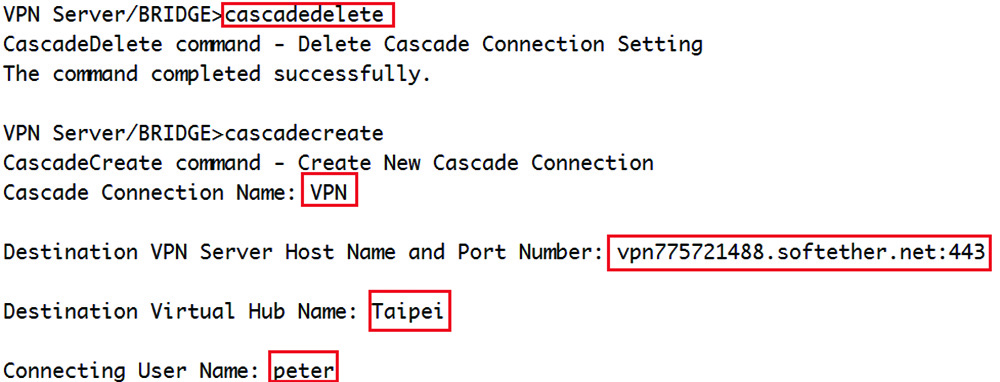
接著建立串接,先輸入「cascadecreate」,它會詢問此串接連結的名稱,輸入「VPN」,接下來會詢問對方(VPN Server)的IP(Hostname)及Port,請輸入「vpn775721488.softether.net:443」(之前建立VPN Server時取得的Dynamic Hostname),Port使用預設的443。然後,輸入VPN Server的Virtual Hub,亦即「Taipei」,最後再輸入使用者名稱為「peter」,相關操作如圖11所示。
 |
| ▲圖11 建立Cascade連結。 |
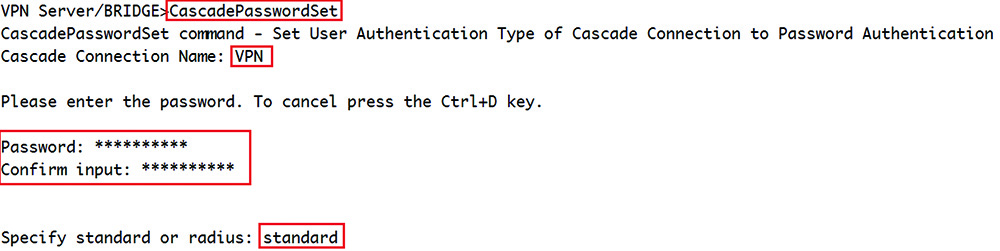
接下來,執行指令輸入使用者的密碼,指令為「cascadepasswordset」,並輸入串接連結名稱為「VPN」,接著輸入之前在VPN Server設定的使用者密碼,最後選擇使用「standard」的運作方式,如圖12所示。
 |
| ▲圖12 設定串接密碼。 |
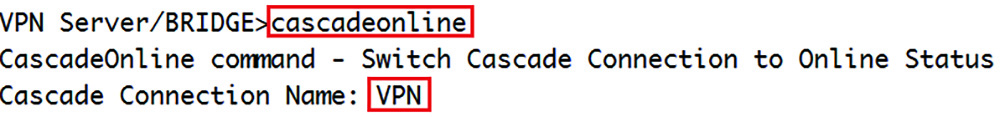
如圖13所示,緊接著使用「cascadeonline」指令執行串接,在設定時必須輸入串接連結名稱為「VPN」。
 |
| ▲圖13 開啟連結。 |
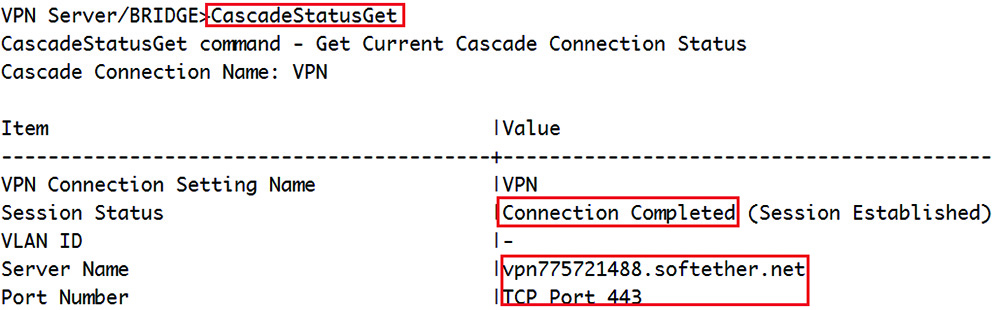
最後可以使用「cascadestatusget」指令來查看串接連線情形,如圖14所示,可以看出目前連線已完整建立,並已連線至VPN Server的Hostname及443 Port。
 |
| ▲圖14 查看串接連線情形。 |
測試與驗證
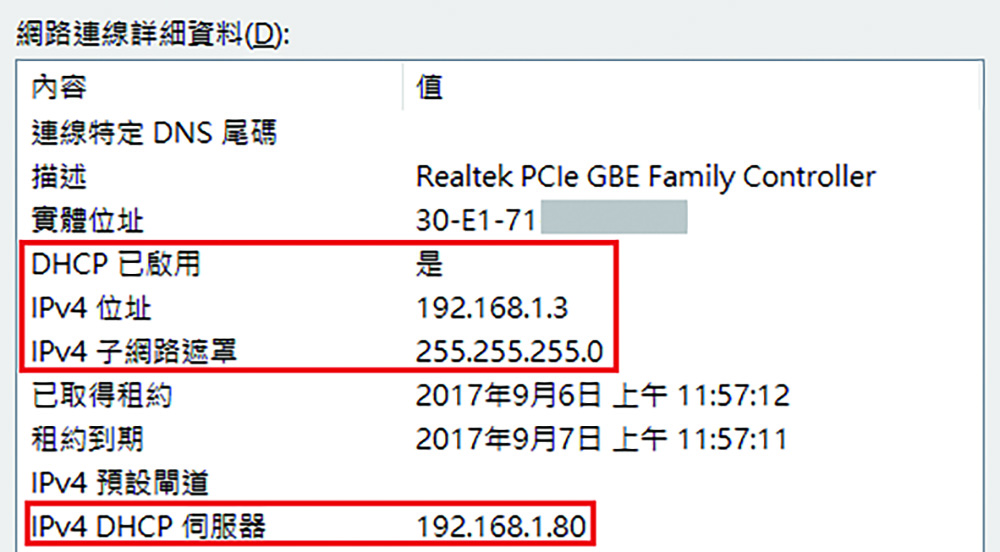
先在台北總公司的網路上備妥DHCP的服務,並在台南分公司準備一台筆電(可參考圖1)接在VPN Bridge的eth0上(或與eth0接在同一台Switch Hub上)。然後,開啟筆電內有線網路的DHCP Client功能,之後筆記型電腦就能夠取得DHCP Server配發的IP,如圖15所示。
 |
| ▲圖15 台南分公司電腦可透過DHCP取得與總公司同網段的IP。 |
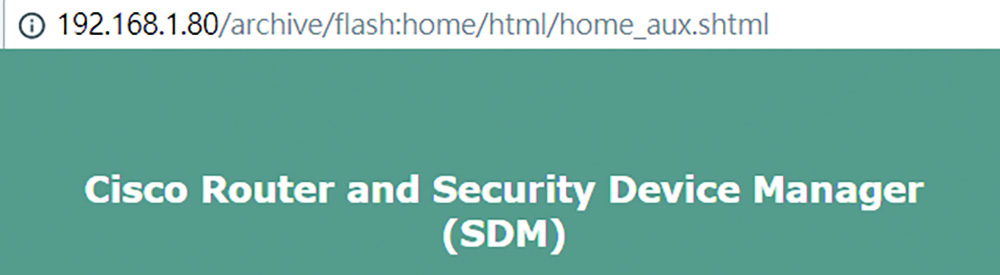
接著開啟192.168.1.80的網頁,測試能否正常開啟,如圖16所示,發現已經可以正常地開啟總公司的網頁伺服器。
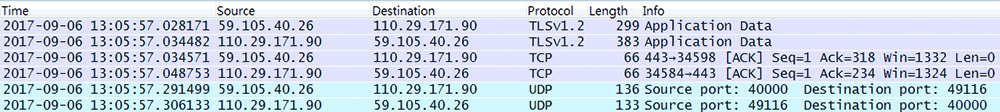
最後,驗證在傳輸過程中是否有加密。側錄兩個VPN Gateway之間的封包,其使用的協定包含TLSv1.2、TCP 443 Port及無法解讀的UDP封包,因此可以確認在兩地的通訊過程中是有進行加密的,如圖17所示。
 |
| ▲圖16 測試能否開啟台北總公司的網頁伺服器。 |
 |
| ▲圖17 驗證通訊是否有加密。 |