TeamSpeak是一套免費的跨平台語音通訊系統,從建置、管理、維護到使用都很簡單並且容易上手,接續上集所介紹的伺服端和客戶端安裝步驟以及基本的設定修改之後,本文將繼續說明如何進階設定TeamSpeak 3。
安裝及設定好TeamSpeak 3伺服端和客戶端之後,並完成一些必要的預先設定之後,就可以將TeamSpeak客製化,為自身的需求量身打造,例如檢舉不當言論的用戶、禁止用戶連線、使用智慧型手機連線、交談錄音管理等等。一開始,先從如何設定小圖示與大頭貼說起。
設定小圖示與大頭貼
在上集中曾提到各頻道皆可以設定各自的顯示圖示,然而,在設定之前,TeamSpeak管理員應當先上傳一些圖示讓各頻道管理員能夠選取。
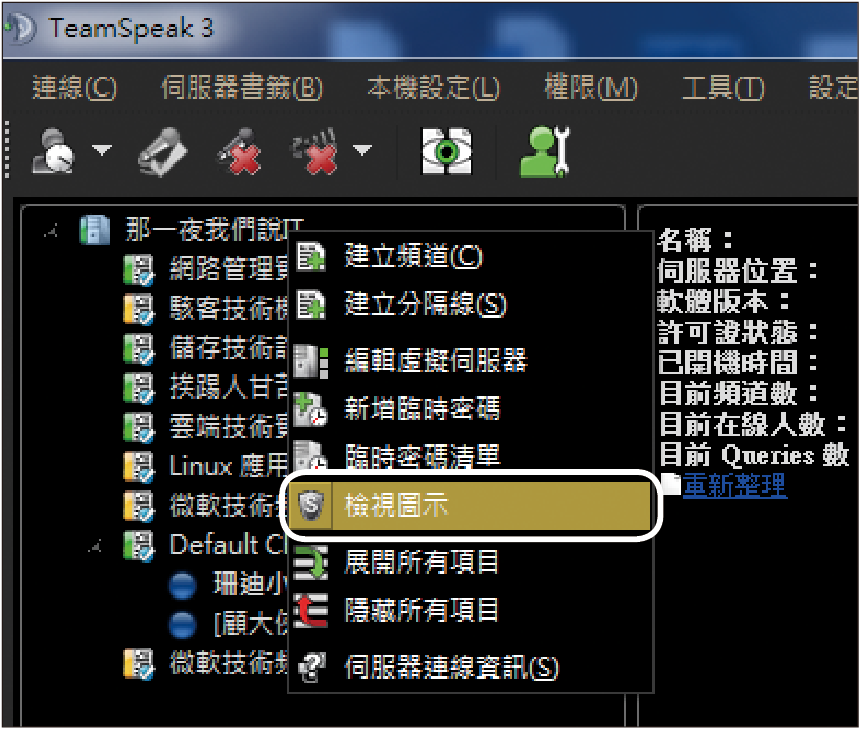
首先,如圖1所示在伺服器節點上按一下滑鼠右鍵,並點選快速選單中的【檢視圖示】。
 |
| ▲圖1 使用虛擬伺服器選單。 |
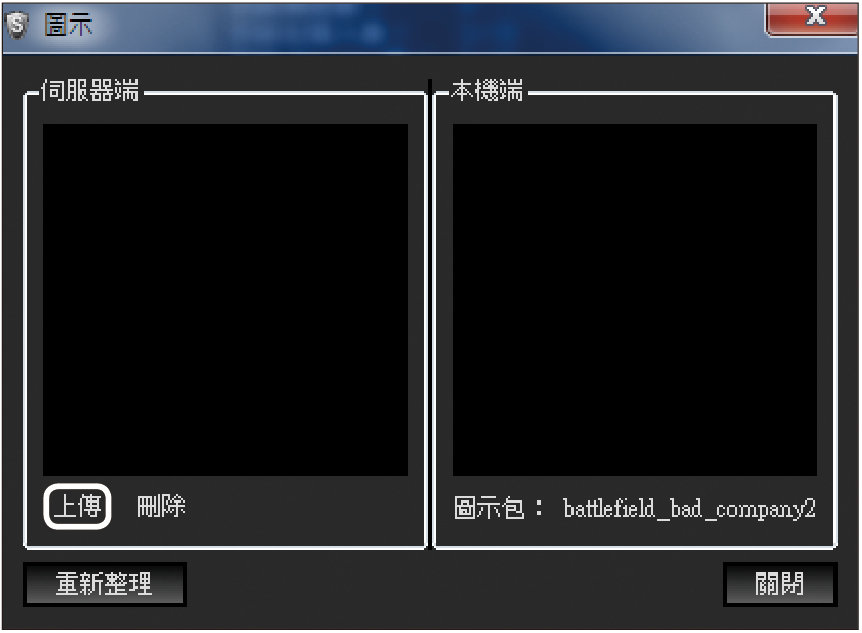
如圖2所示,在「圖示」頁面中預設是沒有任何圖示,點選「上傳」來傳送本機電腦內已準備好的圖示,而這些免費圖示一樣可以到TeamSpeak網站上下載。
 |
| ▲圖2 上傳小圖示。 |
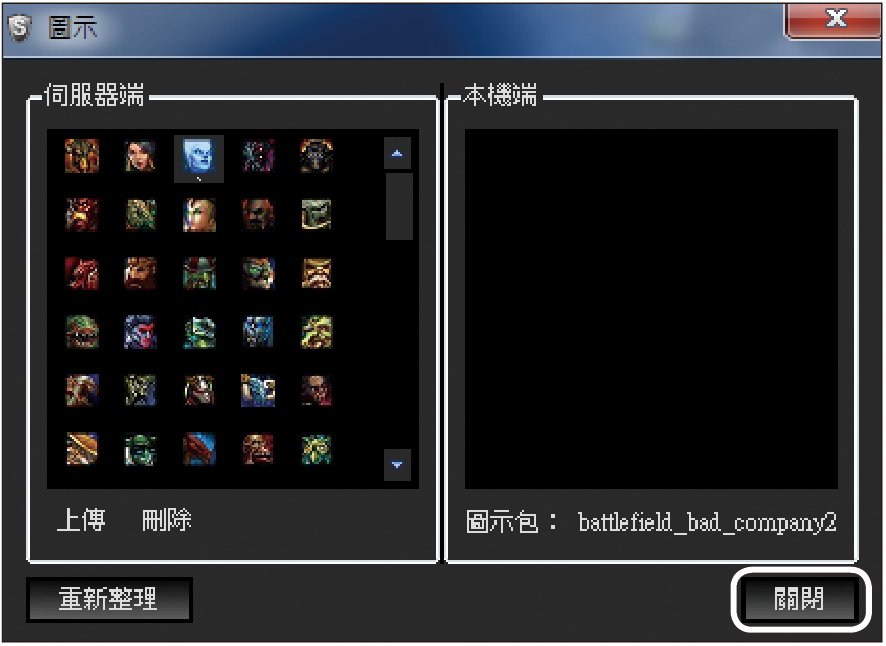
如圖3所示,在此可以檢視到目前已經上傳至伺服器端的所有圖示,按下〔關閉〕按鈕繼續。
 |
| ▲圖3 完成圖示上傳作業。 |
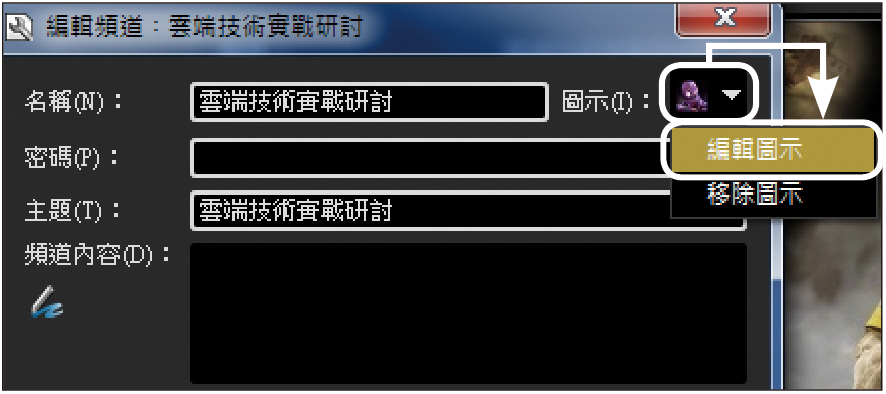
準備好豐富的圖示之後,緊接著便可以選擇任一頻道來開啟如圖4所示的「編輯頻道」頁面。這裡便可以從圖示的下拉選單中點選【編輯圖示】。
 |
| ▲圖4 設定頻道圖示。 |
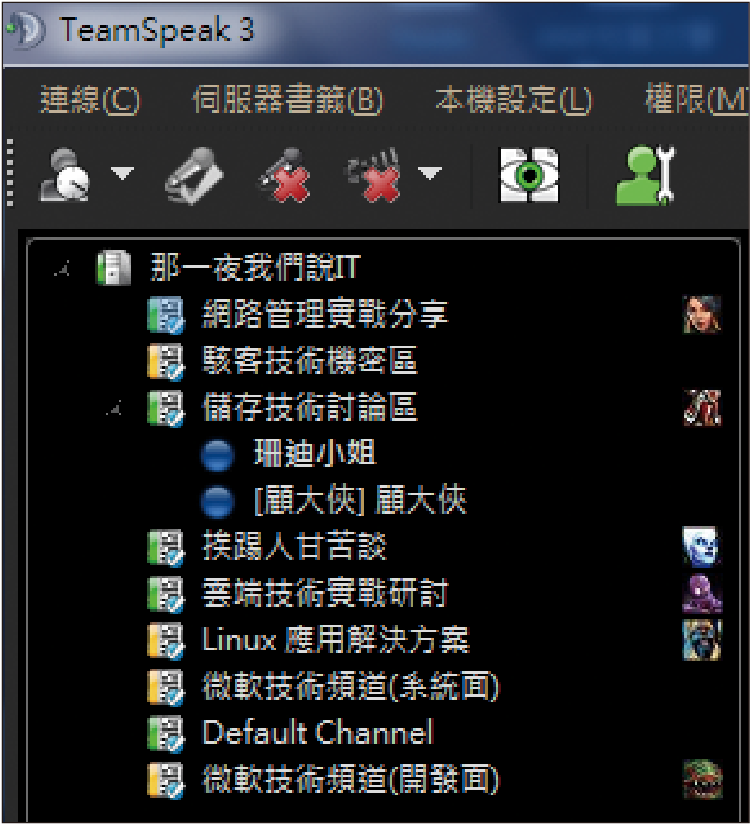
如圖5所示,回到頻道清單的頁面內,就會發現目前已有許多頻道已被設定了顯示的圖示。
 |
| ▲圖5 完成頻道圖示設定。 |
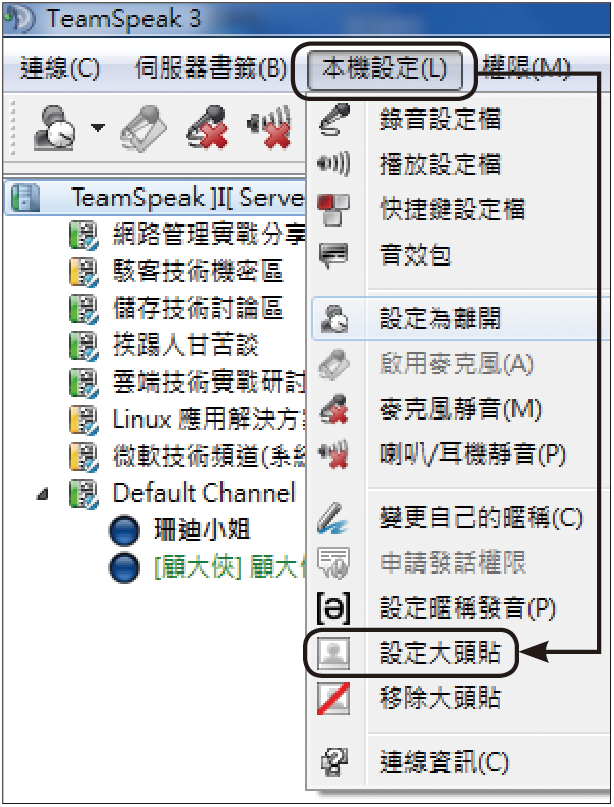
除了圖示的管理之外,使用者也可以管理自己在頻道中所要顯示的大頭貼。如圖6所示,只要在【本機設定】選單中點選【設定大頭貼】,即可將本機電腦中準備好的大頭貼照片進行上傳。
 |
| ▲圖6 設定大頭貼。 |
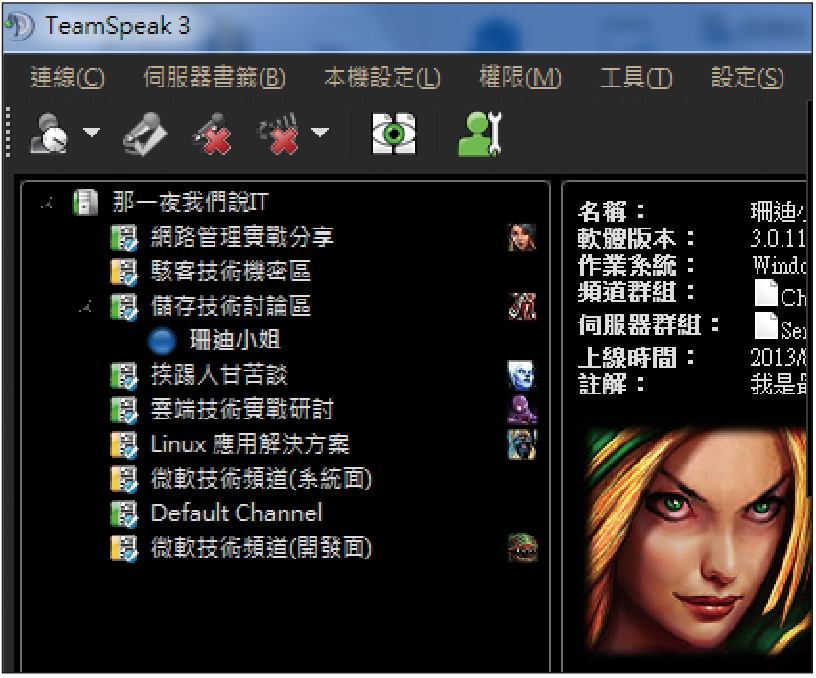
圖7所示便是筆者在自己設定的佈景主題中所上傳的一個大頭貼照片。關於大頭貼的照片,除了上傳自己的生活照片外,同樣可以到TeamSpeak網站下載。
 |
| ▲圖7 大頭貼範例。 |