採用Hypervisor的獨立硬體虛擬化技術已發展到極致,而另一種以Containers為基礎的虛擬化技術卻早已經開打,從最早的Linux Docker到如今的Windows Containers、Hyper-V Containers以及這裡所要介紹的VMware Photon OS,虛擬化容器技術將一步步並行於企業私有雲的運作環境,現在就來學習如何在VMware ESXi 6.0 U2主機中建立這款超輕量型的容器虛擬機器。
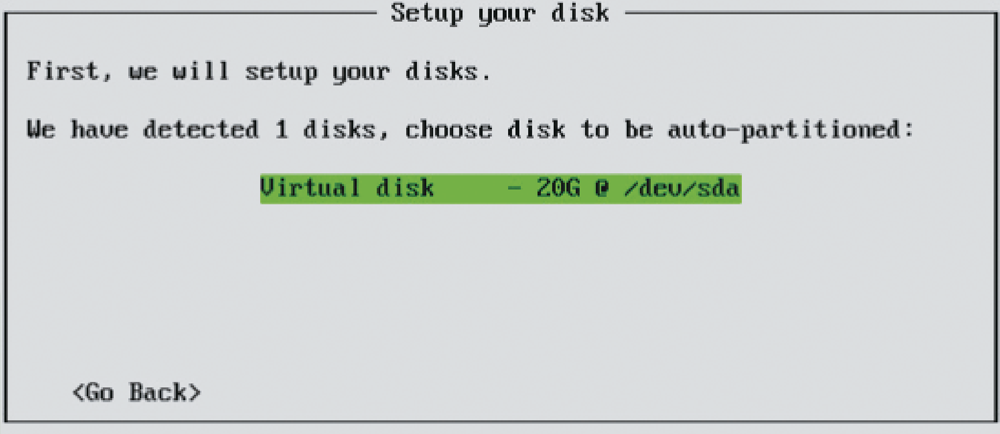
進入Photon OS的安裝程序後,系統會先偵測目前所有可用的本機硬碟。如圖14中所示的20GB虛擬硬碟,便是剛剛為此虛擬機器所建立的,再按下〔Enter〕鍵繼續。
 |
| ▲圖14 選擇虛擬磁碟。 |
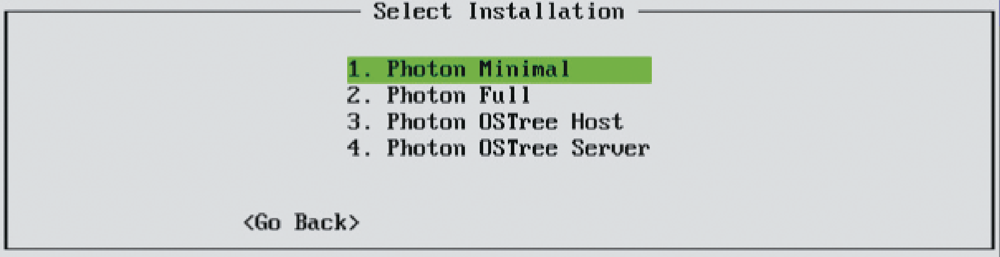
在「Select Installation」頁面中,可以檢視到目前的Photon OS 1.0版本,如圖15所示總共提供四種安裝類型,讓一般純IT Pro人員、容器應用程式發展人員以及進階Photon OS研發者來使用,分別說明如下:
 |
| ▲圖15 選擇安裝類型。 |
.?Photon Minimal:此選項是最輕量型的安裝,也是大多數使用者會採用的安裝方式,它提供了足夠的套件與功能,讓使用者能夠進行常見的容器管理作業,本文將以此類型安裝為例。
.?Photon Full:在完成的安裝中,將會額外包含了與容器應用程式封裝及系統自訂化的增強套件,因此較適用在研發人員對於所發展的應用系統,來進行整個容器應用程式的封裝與發布使用。
.?Photon OSTree Host:此安裝類型會建立一個Photon OS的執行個體,而其所需要的套件將由中央的rpm-OSTree伺服器來提供,rpm-OSTree伺服器也負責管理套件的程式庫與狀態維護。如果有興趣撰寫和維護此作業系統的版本,可以考慮試試這個類型的安裝方式。
.?Photon OSTree Server:針對已經建立的Photon OSTree Host安裝,這個安裝選項將建立rpm-OSTree伺服器執行個體,來提供檔案系統的樹狀結構與受管理的定義檔,以針對Photon OSTree Host建立新的儲存庫及管理節點。在大部分的環境裡,只需要建立一部OSTree伺服器讓多部的OSTree Host連接使用即可。
然後,在如圖16所示的頁面中自訂Photon OS的主機名稱。建議修改成實際要在現行網路中使用的名稱,並且也在內部的DNS伺服器中建立一筆相對應的A紀錄,以利於往後的連線使用與管理。
 |
| ▲圖16 設定主機名稱。 |
完成安裝之後,進一步指定所要連線的DNS伺服器。最後,在完成預設系統管理員帳戶root的密碼設定之後,即可完成安裝。
在準備開始進入Photon OS操作講解之前,先了解一下從OVF或OVA檔案部署Photon OS虛擬機器的注意事項。
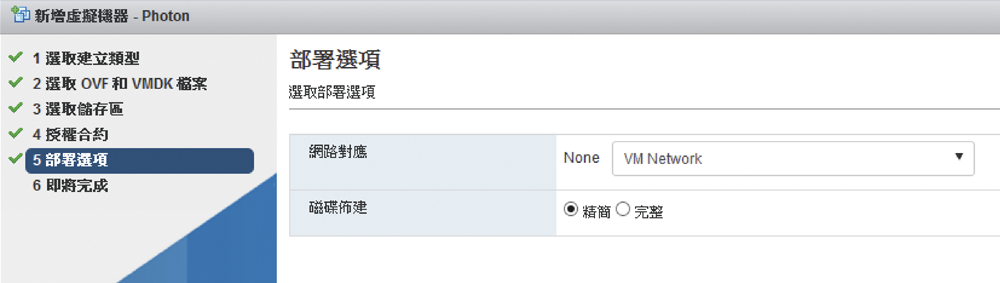
整個過程比較需要特別注意的是「部署選項」頁面,如圖17所示,因為在測試階段的使用,可以選擇「精簡」的磁碟佈建方式,至於「完整」的部署選項則可以使用在正式的環境。
 |
| ▲圖17 採用OVF部署方式。 |
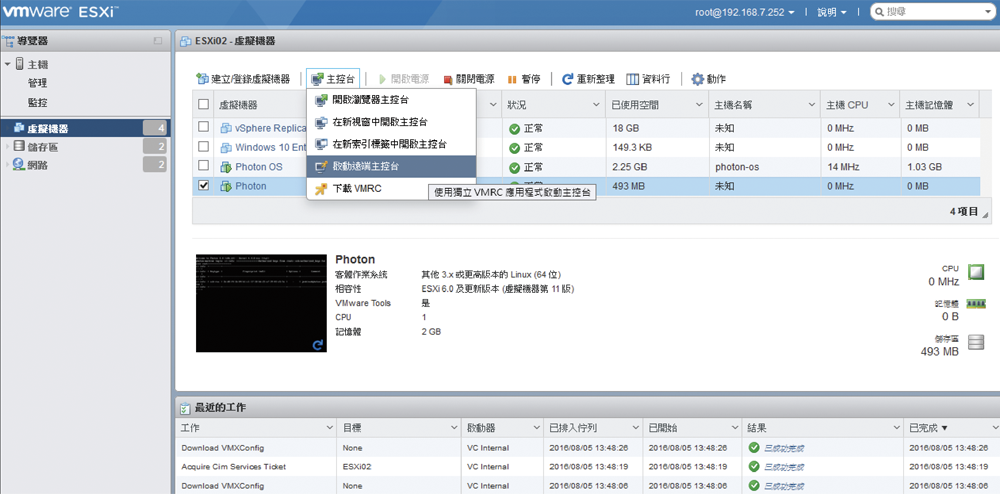
回到VMware Host Client介面的「虛擬機器」節點頁面中,便可以看到剛剛所建立的虛擬機器,而進入到此虛擬機器的Guest OS方式,最快的方法是選擇從瀏覽器新視窗或新索引標籤來開啟。
若是自己連線管理的電腦內已下載安裝VMRC的Windows介面程式,如圖18所示將可以點選【啟動遠端主控台】選項。值得注意的是,如果沒有安裝免費的VMRC工具,但卻已安裝VMware Workstation,則同樣也能夠進行開啟。
 |
| ▲圖18 進行虛擬機器管理。 |
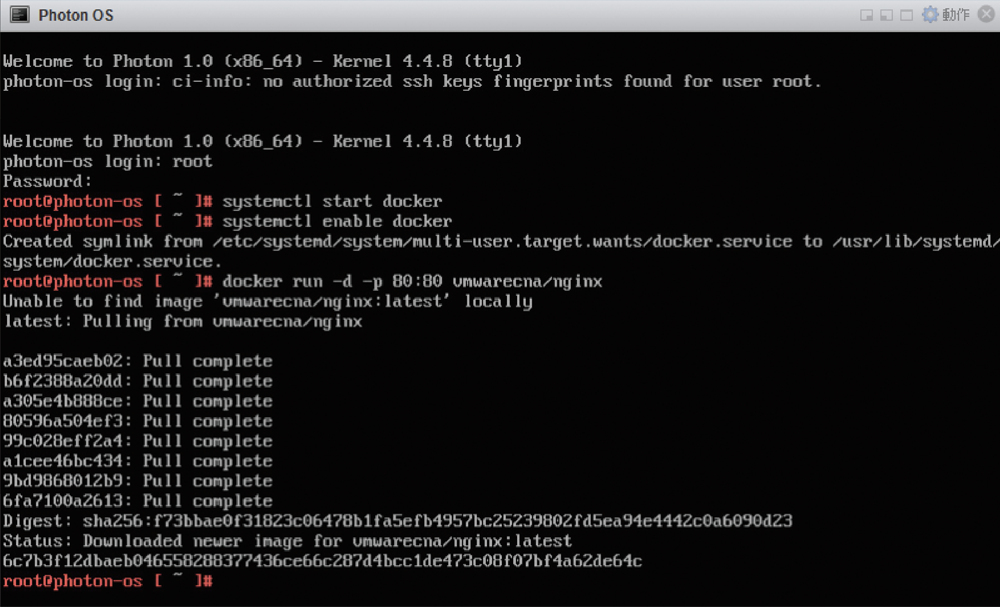
開啟Photon OS的主控台之後,就可以使用root帳戶與密碼來完成登入,然後如圖19所示執行「systemctl start docker」命令來啟動Docker服務。若想要讓它在每一次系統啟動時自動啟動Docker服務,則執行「systemctl enable docker」命令。
 |
| ▲圖19 啟動Docker進行測試。 |
最後,就來執行一個內建的Nginx網站服務試試,執行「docker run -d -p 80:80 vmwarecna/nginx」命令,待會兒再來看看此容器的網站是否能夠正常連線。
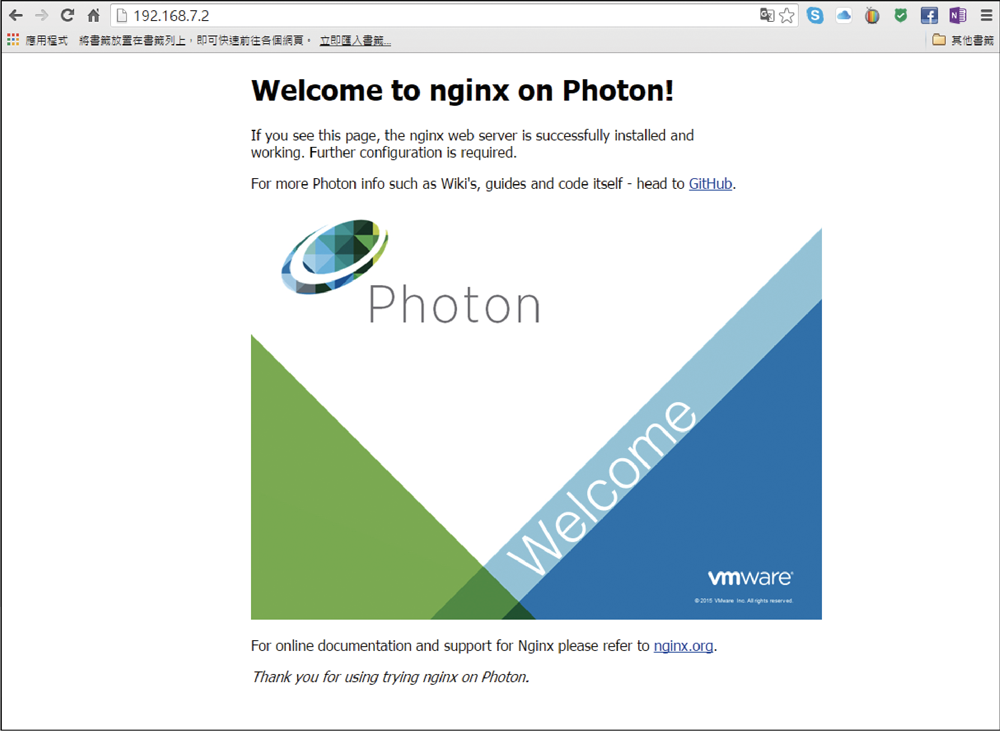
接下來,執行傳統的Linux命令「ifconfig」來查看Photon OS目前的IP位址,然後就可以在相同網路內的其他電腦上開啟瀏覽器,如圖20所示連線至Nginx網站平台的預設首頁。
 |
| ▲圖20 網站服務Nginx連線測試。 |
不過必須注意,在系統預設的狀態下,是採用連線DHCP服務來取得IP位址的設定值,因此如果在沒有DHCP網路服務的環境內,就必須修改成採用靜態IP位址設定。