在前篇文章裡,透過ZMI和網頁介面,已經完成不少佈景主題的調整,有了這些知識和經驗,接下來,我們要在檔案系統裡練習程式碼的調整方式,認識更多佈景主題的相關細節,包括main_template.pt的語法細節、Viewlet Manager的調整方法和Viewlet的註冊方式。
範例中的index = ViewPageTemplateFile('logo.pt')代表LogoViewlet會呼叫logo.pt檔案,回傳Page Template的執行結果,其程式碼內容如圖13所示。
 |
| ▲圖13 logo.pt的Page Template內容。 |
範例裡的tal:attributes="href view/navigation_root_url"代表href的屬性值,將指定為view/navigation_root_url,其中的view代表plone.logo的執行結果。
同樣的道理,tal:replace="structure view/logo_tag"也是要讀取另一個plone.logo的執行結果,它的程式碼在圖12裡看得到。
找不到navigation_root_url的程式碼嗎?由於LogoViewlet是繼承ViewletBase的Python Class,這些變數值在ViewletBase裡已經定義好。
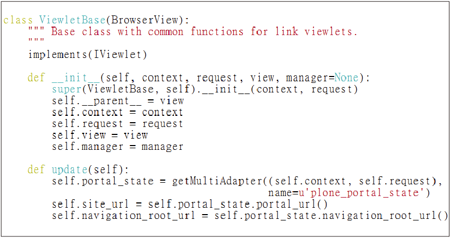
同時,也會看到ViewletBase實作了zope.viewlet.interfaces.IViewlet介面,如圖14所示。
 |
| ▲圖14 ViewletBase的Python Class內容。 |
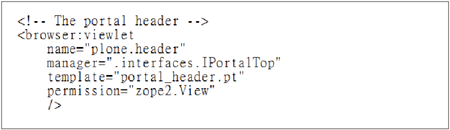
值得一提的是,除了呼叫Python Class的方式外,Viewlet還可以直接呼叫Page Template的內容,使用template="portal_header.pt"之類的方式,如圖15所示。
 |
| ▲圖15 Viewlet呼叫Page Template的定義範例。 |
調整Viewlet的順序和顯示
我們在圖10看到Viewlet Manager是OrderedViewlet
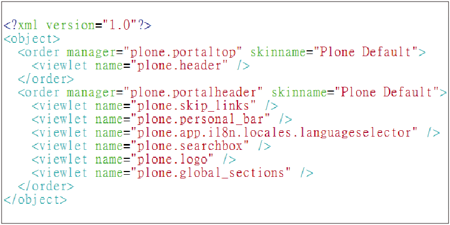
Manager的instance,這代表它所管理的Viewlet可以按照順序存取,預設的順序值記錄在「Products/CMFPlone/profiles/default/viewlets.xml」檔案裡,如圖16所示。
 |
| ▲圖16 Plone Default的viewlets.xml範例。 |
那麼,如何在plonetheme.mytheme模組調整Viewlet在Viewlet Manager中的順序呢?第一種方式是全數列舉法,直接複製「Products/CMFPlone/
profiles/default/viewlets.xml」內容,放到「plonetheme/mytheme/profiles/default/viewlets.xml」裡,最後再按照需要進行編輯。
第二種方式則是部分列舉法,利用based-on=
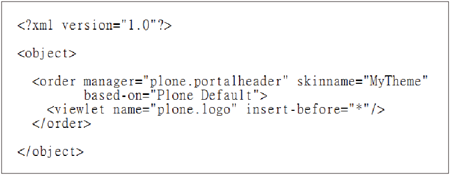
"Plone Default"語法,取得Plone Default的順序值後,再個別指定Viewlet的順序,例如想把plone.logo移到plone.portalheader的最上方,範例如圖17所示。
 |
| ▲圖17 調整plone.logo順序的設定範例。 |
想要將plone.searchbox隱藏起來,可以用語法,範例如圖18所示。
 |
| ▲圖18 隱藏plone.searchbox的設定範例。 |
日後,如果需要再顯示plone.searchbox的話,可以在裡使用remove語法,範例如圖19所示。
 |
| ▲圖19 重新顯示plone.searchbox的設定範例。 |
新增Viewlet
假設我們想在plonetheme.mytheme模組內新增一個Viewlet,併在plone.portalfooter Viewlet Manager裡,顯示貢獻者的資訊。
仿照已知的運作原理,首先可以在browser/viewlets.py檔案裡建立一個Python Class,並配合一個viewlet.pt檔案來顯示Page Template內容,如圖20所示。
 |
| ▲圖20 自製Viewlet的Python Class範例。 |
至於viewlet.pt的程式碼內容,利用tal:content="view/designer"來顯示designer的變數資訊,除了i18n語法待日後介紹外,其餘都是單純的HTML內容,如圖21所示。
 |
| ▲圖21 自製Viewlet的Page Template範例。 |