82期和83期已經介紹過Cacti的安裝與使用,但實際使用時,若要查看個別設備的資訊,須不斷地選擇不同的設備並切換畫面。若網管人員所管控的設備很多,或是網路環境不穩定,光是找尋需要的資訊,可能就會讓網管人員手忙腳亂,因此一款讓人一目瞭然的工具(如Weathermap)勢必不可少。
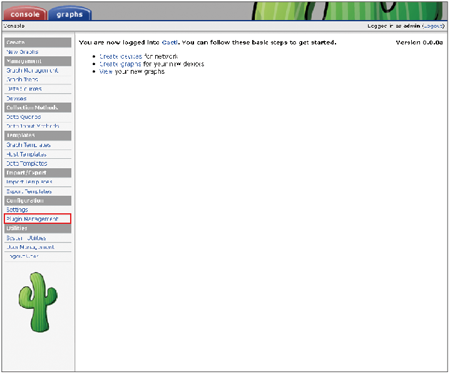
登入Cacti之後,可以在左下角找到Plugin Management的連結,這就代表已經成功更新了Cacti,並且可以使用外掛程式管理功能,如圖1所示。
 |
| ▲圖1 Cacti更新後可執行外掛程式管理功能。 |
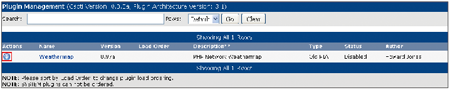
隨後點選Plugin Management,此時就可以看到Weathermap已經出現在Plugin的名單中,如圖2所示。在Action欄位內,可以看出它目前是處於非啟動狀態。點選該箭頭圖示,將其啟動。
 |
| ▲圖2 Weathermap已出現在Plugin的名單內。 |
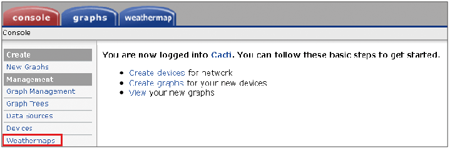
在點選箭頭圖示後,它會從原先的藍色向下變為紅色向上。此時,在Console選單的Management裡就可以看到Weathermaps的選項,將其點選,以進行細部的設定,如圖3所示。
 |
| ▲圖3 選擇Console選單中的Weathermaps,以進行細部設定。 |
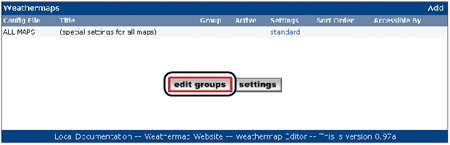
之後修改群組設定,按下〔edit groups〕按鈕,如圖4所示。
 |
| ▲圖4 修改群組設定。 |
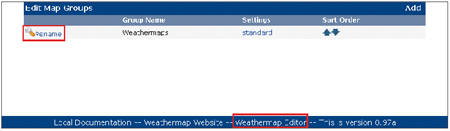
接著再點選「Rename」,將原先的Group Name修改為「The Great Network」,讀者請依自己的需求進行調整,如圖5所示。
 |
| ▲圖5 修改群組名稱。 |
最後,開始編輯自己的地圖。同樣點選圖5中的「Weathermap Editor」。此時會有以下的說明:
The editor has not been enabled yet. You need to set ENABLED=true at the top of editor.php
Before you do that, you should consider using FilesMatch (in Apache) or similar to limit who can access the editor. There is more information in the install guide section of the manual.
大意是說,需要在editor.php檔案中設定ENABLED=true,另外這個檔案會有安全性的疑慮,請設法保護它的安全。
筆者的伺服器僅對內網開放,因此不必特別加以保護,若讀者有此需求,可自行參閱Apache的網頁說明(http://httpd.apache.org/docs/2.2/mod/core.html#filesmatch)。
接著,利用指令「vi /var/www/cacti/plugins/weathermap/editor.php」編輯editor.php,並找到「$ENABLED=false;」這一行(筆者的檔案中是在第七行)。將$ENABLED=false;修改為$ENABLED=true;。
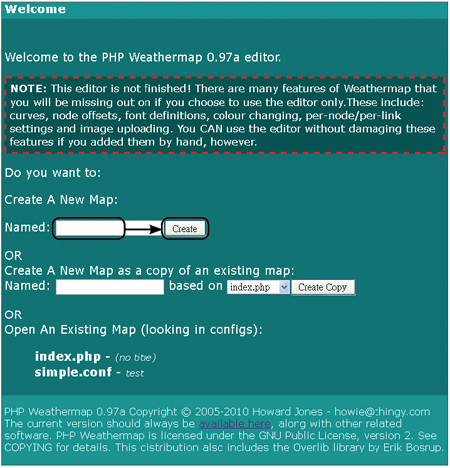
再點選一次圖5中「Weathermap Editor」,就會看到如圖6的頁面。在Create A New Map欄位內輸入「Office Network」,並按下右側的〔Create〕按鈕。
 |
| ▲圖6 設定Map名稱。 |
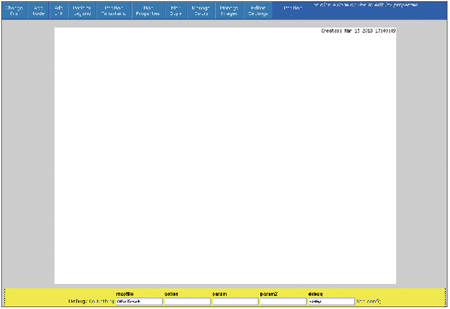
然後,程式就會引導進入繪圖介面,如圖7所示。
 |
| ▲圖7 Weathermap繪圖介面。 |
實際操作Weathermap:建立一個簡單的Map
在此實際操作Weathermap,並建立一個簡單Map的流程供讀者參考。
在此操作中,較常使用的是功能表介面,筆者放大如圖8所示(圖7的上半部分),以方便之後進行說明。
 |
| ▲圖8 繪圖介面功能表。 |
Weathermap可以直接套用Cacti建立的各種圖形(這也是本文選擇作為Cacti的Plugin執行的最大原因)。因此在建立Map之前,必須先利用Cacti的介面來建立設備的相關圖形。
筆者事先建立了Cisco 2950 switch及Cisco 871 router的CPU使用率、記憶體使用量及流量使用量的圖形。讀者可至「http://forums.cacti.net/about15067.html」網頁中尋找自己設備適用的Template,以加速建立相關圖形的速度,詳細操作流程可參閱網管人第83期。
在此提醒一下讀者,若單純只是要將圖形藉由Weathermap帶出,那麼在建立圖形過程中建立Graph Trees的相關動作是不需要執行的。
繼續把Weathermap完成。先點選圖8中的「Add Node」,此時滑鼠的游標會變成十字形,接著在網頁白色部分(繪圖區,請參考圖7)上想要的位置加以點選,此時繪圖區會出現Node的圖形。
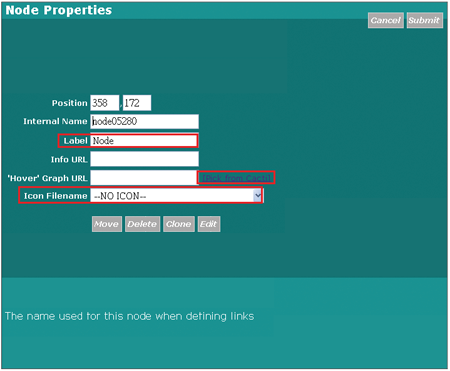
接著,使用滑鼠左鍵點選「Node」,並編輯成想要的名稱。在此只需修改Lable、’Hover’Graph URL及Icon Filename即可。
 |
| ▲圖9 修改Node資訊。 |