在前篇文章裡,透過ZMI和網頁介面,已經完成不少佈景主題的調整,有了這些知識和經驗,接下來,我們要在檔案系統裡練習程式碼的調整方式,認識更多佈景主題的相關細節,包括main_template.pt的語法細節、Viewlet Manager的調整方法和Viewlet的註冊方式。
自由軟體Plone的核心樣版檔案是main_template.pt,它負責決定佈景主題的layout位置,像是表頁區塊、表尾區塊、主要內容區塊等。在Plone 3.0之後,視覺元件的再利用工作,不再採用METAL巨集的方法,而是改用Viewlet Manager和Viewlet的方式。本文將示範在檔案系統裡管理Viewlet Manager的技巧。
預設的佈景主題
對一般使用者而言,Plone 4.x的預設佈景主題是Sunburst,不過,從開發者的角度來看,所有佈景主題的程式碼,預設是以一個稱為Plone Default的佈景主題為基礎。
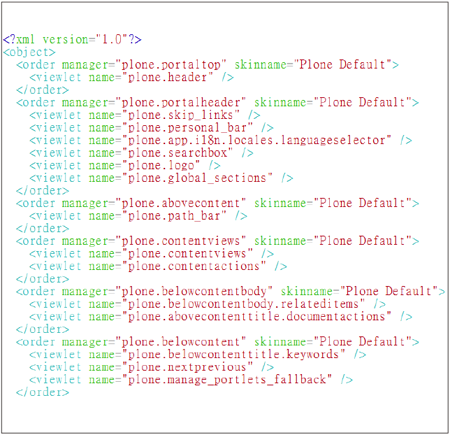
可以進入buildout-cache/eggs目錄,在「Products/CMFPlone/profiles/default/viewlets.xml」找到skinname="Plone Default"的設定值(圖1),在「Products/CMFPlone/profiles/default/skins.xml」找到default_skin="Plone Default"和skin-path name="Plone Default"的設定值。
 |
| ▲圖1 Plone Default的viewlets.xml內容。 |
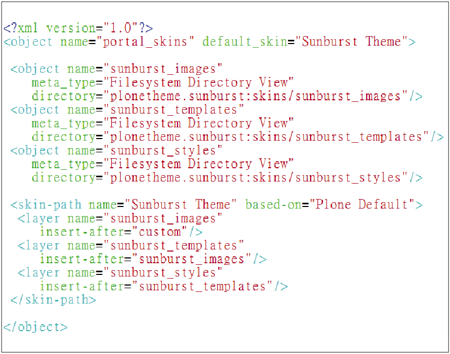
Sunburst就是以Plone Default為基礎,加上自製的CSS檔案而成,可以在「plonetheme/sunburst/profiles/default/skins.xml」找到skin-path name="Sunburst Theme" based-on="Plone Default"的設定值(圖2)。
 |
| ▲圖2 Sunburst的skins.xml內容。 |
除了Sunburst之外,還有一個稱為Plone Classic的佈景主題,也是以Plone Default為基礎,它的目錄在「plonetheme/classic」裡。
利用Plone Default的程式碼為基礎,是維護升級相容度的慣例作法,這種作法足以應付多數情況的需求。
建立模組專案
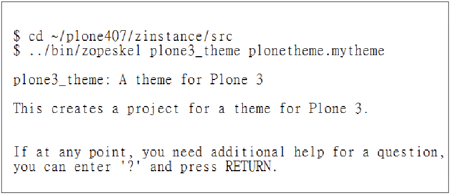
佈景主題是Plone的模組專案,同樣可以透過paster來建立,不過,我們改用zopeskel程式,它是包了糖衣的paster程式,使用plone3_theme參數,再接上plonetheme.mytheme專案名稱,就能建立新的模組,如圖3所示。
 |
| ▲圖3 使用zopeskel建立plone3_theme專案。 |
接著會出現數個問題,只要指定Skin Name即可。以填寫MyTheme作為例子,安裝模組之後,在ZMI的portal_skins裡,便會看得到MyTheme的Skin選項。
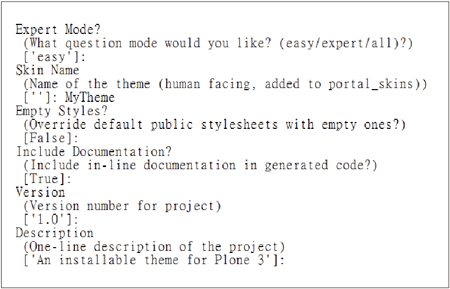
在最簡化的情況下,其餘問題都按下〔Enter〕按鍵就行,如圖4所示。
 |
| ▲圖4 模組專案問題的回覆範例。 |
想要安裝啟用plonetheme.mytheme,把它寫進buildout.cfg檔案,如圖5所示。
 |
| ▲圖5 plonetheme.mytheme的buildout.cfg範例。 |
執行bin/buildout之後,可以在Site Setup看到這個模組,代表已經可以啟用它,如圖6所示。
 |
| ▲圖6 plonetheme.mytheme成為可安裝模組。 |
不過,剛建立的plonetheme.mytheme非常單調,若此時啟用它,反而會弄亂佈景主題。如果遇到弄亂的情況,可以到Theme settings裡,手動指定Default theme為Sunburst Theme,就能恢復。