在上一篇Oddmuse Wiki基礎設定的文章中,已經將Oddmuse Wiki引擎運作所需的相關檔案及資料夾設定好,也順利讓維基網站上線服務,然而維基網站的功能並不只是如此而已,本文將繼續介紹幾個實用的進階設定和功能強大的模組檔案來加強及擴充Oddmuse Wiki的安全性、功能性和便利性,例如修改置頂文字連結、在文章內容中呼叫圖示、外部連結時另開視窗等等。
讀者若在前一篇基礎設定過程中編輯主要設定檔時,曾經仔細查看過Oddmuse Wiki主要設定檔內容,那麼應該已經發現到,設定檔中有許多進階參數可以進行修改及調校。
Oddmuse Wiki進階設定
在Oddmuse Wiki的主要設定檔內有一些實用的進階設定值,例如修改置頂文字連結將英文文字連結修改為中文文字連結、在網站文章內快速呼叫可愛圖示以彌補文字溝通上的不足,以及在文字連結時若遇到外部連結則另開新視窗,而非直接離開維基網站。最後則說明如何啟用及設定Oddmuse Wiki引擎的網頁保護機制以阻擋惡意使用者的阻斷服務攻擊(Denial of Service,DoS)。
修改置頂文字連結
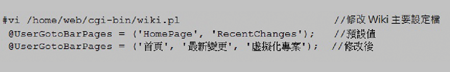
在完成的維基首頁中,可以看到置頂的文字連結(Goto Bar Pages)只有預設的HomePage和RecentChanges兩個項目,其實可以將此英文文字連結修改成中文文字連結,例如將HomePage修改為「首頁」,而RecentChanges修改為「最新文章」。
除此之外,還可以將常用到的文章項目加入此連結清單之中,如此一來,瀏覽文章時就能夠在不同的文章項目之間更快速地切換。
下列操作為將預設的英文文字連結修改為中文文字連結,並且新增一個常用連結項目「虛擬化專案」(圖1)。
 |
| ▲圖1 修改英文文字連結為中文,並且新增一個常用連結項目。 |
由於將預設的英文文字連結修改為中文文字連結,會牽扯到文字內容的編碼類型(Encoding),因此建議使用支援UTF-8編碼類型的檔案編輯器來編輯Oddmuse Wiki主要設定檔,不然修改後所呈現的置頂中文文字連結可能會變成亂碼。
在文章內容中呼叫圖示
在團隊合作或者協同作業的專案過程中,常常會在專案進行一段時間後,找團隊成員開會討論接下來的進度該如何繼續。
透過會議進行討論時團隊成員表示的意見以及其肢體動作或臉部表情,可以大略知道團隊成員所要表達的內容是開玩笑、生氣或是正經等等。
但是,當團隊成員由實體的面對面溝通,轉為在網站上以文字內容在Wiki內進行溝通時,就會顯得比較生硬並且缺乏彈性了。
例如,團隊成員修改某個專案項目的內容後加註了一句玩笑話,雖然可能只是一句玩笑話,但因為團隊成員在無法面對面溝通而了解當時發文者心境的情況下,僅僅透過生硬的文字內容來判斷的話,則有可能讓其他協同合作團隊成員將玩笑話當真,因此所謂「說者無心,聽者有意」的情況就比較容易發生。
有鑑於此,可以在Wiki文章內容中適時地加入一些圖示(Icon),藉此表達文字描述時所無法呈現的溝通效果,例如在玩笑話的文末加上個笑臉或吐舌的圖示,相信此圖示的加入可以讓團隊成員了解到那真的只是一句無心的玩笑話。
管理者可以自行將屆時文章中要呼叫的圖示下載至Wiki主機上,並且修改Oddmuse Wiki主要設定檔內容,指定當Wiki引擎在文章內容中遇到特殊字串的表示方式時,就呼叫顯示儲存於Wiki主機中相對應的圖示。
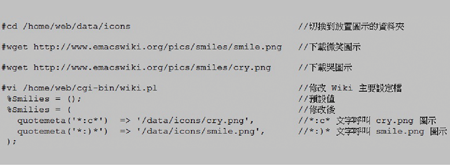
下列實作操作中將以下載Emacswiki.org(http://www.emacswiki.org/pics/smiles/)中的哭泣及微笑圖示來示範演練。
首先下載相關圖示,接著修改Wiki主要設定檔的動作(圖2)。當Wiki主要設定檔修改完成後,以後只要在文章編輯區中有出現*:c*或*:)*特殊字串時,Wiki引擎便會自動在文章內容中轉換為哭泣及微笑的圖示。
 |
| ▲圖2 下載圖示及修改Wiki主要設定檔。 |
外部連結另開新視窗
在預設的情況下,由於維基網站的精神之一是將網站內的文章相互進行連結,以便減少不必要的重複文字說明,因此只要是文章內容中的連結,就會視為站內的連結。
因此,這樣的情況若套用在瀏覽者於文章中需要參考外部連結網站時,便會產生困擾,因為網站管理者總希望瀏覽者能盡量留在自己網站內。
如果希望按下非網站內文章的文字連結項目時不要另開新頁的話,就必須修改主要設定檔的內容。讀者可能會問目前很多瀏覽器不就已經擁有這樣的功能了嗎?
話雖如此,但因為維基網站內容隨著時間的增長及文章數互相連接的關係,一定會日趨複雜,而在文章內容中若遇到需要外部連結的文章或網站時,相信網站瀏覽者無法判斷該連結為站內文章或是外部網站。
若是外連網址,則網站瀏覽者點擊後將直接離開原來的維基網站,如果網站瀏覽者每次都要自行採用瀏覽器的另開新頁功能,又會造成瀏覽者的瀏覽器充滿過多的標籤分頁,此舉將讓整個網站的友善度被大大地扣分。
因此,可以透過修改主要設定檔內容,來達成若文章內容中有連結到外部參考網站時是另開新頁,而非直接連結過去的需求,並且會在該外部網站連結文字的前後加上中括號([]),而站內文章的連結則無中括號。
完成修改主要設定檔後,日後在文章中若有需要瀏覽者參考的外部網址時,可以在編輯區中使用[網址URL + 說明文字],而若是站內文章的連結,則只要在編輯區中使用兩個中括號,並加上該站內文章的項目名稱即可。
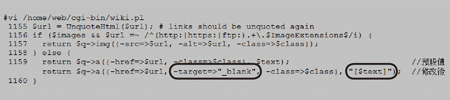
依此次使用的Wiki主要設定檔內容,其修改區段約在1,159行左右(版本不同,則行號可能有所不同),主要為在$url,之後加上「-target=>"_blank",」,並且將「$text」修改為「"[$text]"」即可(圖3)。
 |
| ▲圖3 修改Wiki主要設定檔內容,讓外部連結另開新視窗。 |
Wiki主要設定檔修改完成後,往後若文章內容中有外部連結,則連結文字會顯示方框,並且點擊該連結時會另開瀏覽器新視窗。而站內文章則沒有加上方框,點擊後則會直接連結過去,如圖4所示:
 |
| ▲圖4 在維基網站中外部連結及站內文章連結的差異。 |
網頁防護機制(防止DoS攻擊)
在Oddmuse Wiki主要設定檔中還有一項功能相當不錯。此Wiki引擎在設計上便已經具有基本的網頁阻斷服務攻擊的防護機制,例如阻擋砍站軟體,並且此防護機制在啟用和設定上非常容易。
在預設情況下,此防護功能便已經啟用,可以視實際運作狀況再進行調整。
以下為Wiki主要設定檔中阻斷服務攻擊防護機制的相關參數功能說明:
$SurgeProtection:是否啟用阻擋網頁DoS攻擊機制(預設值為1),此參數數值設定為1,則啟用DoS防護機制(後續兩個參數設定值才有意義),若設定為0,則表示關閉DoS防護機制。
$SurgeProtectionTime:幾秒鐘之內讀取頁面的數量(預設值為20秒),此參數數值的意義為,正常的網頁瀏覽者僅能在20秒內連接幾頁Wiki頁面,否則不回應連線要求。
$SurgeProtectionViews:連接幾頁Wiki頁面(預設值為10頁),此參數數值意義為正常的網頁瀏覽者僅能在限定時間內連接10頁Wiki頁面,否則不回應連線要求。
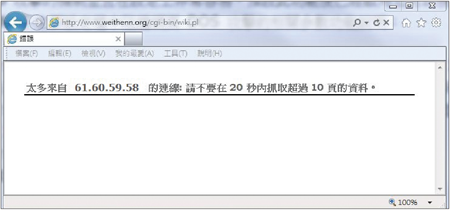
當上述防止網頁DoS攻擊的防護機制設定完成之後,表示當有惡意的網頁瀏覽者在20秒內連接超過10頁的Wiki頁面資料時(亦即超過所設定的DoS防護機制的時候),Wiki引擎將會自動阻擋該來源IP位址的網頁連線要求,使其暫時無法連線,並且會在網頁上回應該網頁瀏覽者為何被Wiki引擎防護機制所阻擋。
如果對方是正常的網頁瀏覽者,便知道過一段時間後再連結網站即可順利看到資料,但若是惡意瀏覽者採用的自動化工具,則會因為沒看這個警告訊息而一再嘗試抓取頁面資料,因此持續被Wiki引擎防護機制所阻擋,如圖5所示:
 |
| ▲ 圖5 啟用Wiki引擎DoS防護機制後,惡意網頁瀏覽者暫時無法連線。 |
圖片擴充模組
在預設情況下,只能在Oddmuse Wiki中呼叫本機上的圖片,並且顯示的圖片會是該圖片的實際大小。當文章內容具有多張圖片時,這將會產生閱讀上的困擾。
若想要在文章中顯示圖片時顯示成縮圖,而當網頁瀏覽者對於該圖片內容有興趣觀看進而點擊該圖片時,連結到指定的網址或是外連到免費圖片空間,這樣的機制將能夠有效減少網站主機因為網頁瀏覽者在瀏覽一個具有多個圖像的文章頁面時所耗費的網路頻寬。
目前筆者的個人維基也是使用縮圖來顯示文章中的圖片,而當網頁瀏覽者對該圖像有興趣觀看而點擊的時候,會轉而導向連結至Google Picasa圖片空間。此舉不但有效減少耗用的網路頻寬,加快網頁載入速度,並且對圖文教學的文章也增加閱讀上的舒適性。
使用此圖片擴充模組(Image Extension)的方式非常簡單。先至Oddmuse官網(http://www.oddmuse.org/cgi-bin/oddmuse/Image_Extension)下載圖片擴充模組檔案image.pl,並存放至先前所建立的Oddmuse Wiki模組資料夾「/home/web/data/modules」內。
如此一來,該模組即可運作。但須記得該檔案的權限必須讓網頁伺服器Apache可以讀取。往後,當Wiki引擎在文章呈現時遇到圖片擴充模組的語法,就會自行依此設定將圖片進行縮圖呈現(圖6)。
 |
| ▲圖6 圖片擴充模組運作時顯示的縮圖和文字說明。 |
下列為圖片擴充模組的欄位說明,欄位共分為三個部分,以下分別說明:
[[image:URL(Preview) | Alt Text | URL(Link)]]
URL(Preview):圖片預覽(Preview)功能,也就是屆時會出現在Wiki文章中的縮圖網址。
Alt Text:文字說明,此欄位的功能等同於HTML語法的alt="text",也就是當滑鼠移動到該縮圖時,會顯示此欄位中的說明文字。
URL(Link):此欄位的網址為圖片完整大小的連結,也就是網頁瀏覽者點選縮圖後外連到實際圖片大小的網址。
目錄內容擴充模組
當Wiki文章中某個項目的文字內容較多時,若在閱讀此篇文章之前可以事先知道其目錄編排架構,相信對於網頁瀏覽者來說,將可增加文章閱讀便利性,此目錄內容擴充模組便是因為這樣的需求而產生的。
當此目錄內容擴充模組載入時,會在每篇Wiki文章的最開頭顯示目錄大綱,而且此目錄大綱具有書籤功能。如此一來,網頁瀏覽者除了可以清楚該篇Wiki文章的內容架構外,若已經熟悉該文章或只想閱讀某個主題時,更可以快速跳到想要閱讀的章節。
使用此目錄內容擴充模組(Table of Contents Extension)的設定方法如下。先至Oddmuse官網(http://www.oddmuse.org/cgi-bin/oddmuse/Table_of_Contents_Extension)下載目錄內容擴充模組檔案toc.pl,並且存放至先前所建立的Oddmuse Wiki模組資料夾(/home/web/data/modules)內,該模組即可運作,但記得該檔案的權限必須讓網頁服務Apache可讀取。之後,當Wiki引擎在文章呈現的時候,若遇到目錄內容擴充模組的語法,就會自行呈現目錄大綱(圖7)。
 |
| ▲圖7 圖片擴充模組運作時顯示的目錄大綱。 |
目錄內容擴充模組的使用方式為,當Wiki引擎遇到文章內容中被兩個等號(==)所包起來的文字,呈現時就會視為目錄大綱,例如「== 大綱 1 ==」和「== 大綱2 ==」,屆時便會顯示兩個目錄大綱。
倘若也希望該大綱中有子項目,則為「=== 大綱 1-1 ===」及「=== 大綱 2-1 ===」,以此類推。因此將Wiki文章編輯完成存檔後,即可看到該Wiki頁面在文章最開頭,將會呈現網站編排的目錄大綱。
隱藏頁面模組
當執行不同的專案時,不同的團隊成員能查看到的相關資料也不盡相同,若希望某些文章僅有特定的團隊成員才能閱讀文章內容時,則可以使用接下來所要介紹的隱藏頁面模組。
此隱藏頁面模組的功能為,將自己網站中指定「關鍵字」的文章頁面加上隱藏的功能。可以指定誰能閱讀這些隱藏頁面,例如編輯者Editor或管理者Admin。
不過,此隱藏頁面模組僅提供簡易的權限功能,無法保證所要隱藏的頁面機密資訊擁有絕對的安全性。
此模組功能的撰寫者表示,若想要保證文章頁面的機密資訊擁有絕對安全性,建立兩個維基網站進行隔離是比較理想的解決方案。
使用此隱藏頁面模組(Hidden Pages Extension)的設定方法是,先至Oddmuse官網(http://www.oddmuse.org/cgi-bin/oddmuse/Hidden_Pages_Extension)下載目錄內容擴充模組檔案hiddenpages.pl,並存放至先前所建立的Oddmuse Wiki模組資料夾(/home/web/data/modules)內,則該模組就會開始運作(記得該檔案的權限必須讓網頁服務Apache可讀取)。
後續,當Wiki引擎在文章呈現時遇到隱藏頁面模組的語法,就會將相對應的文章進行權限鎖定,使得沒有被允許的團隊成員無法閱讀該文章內容。
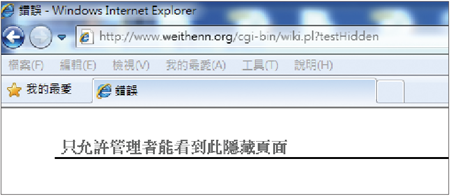
在預設的情況下,隱藏頁面模組的關鍵字為「Hidden」,亦即維基網站內所建立的文章頁面中只要文章項目的最後含有Hidden這個關鍵字,Wiki引擎就會將此文章頁面視為隱藏頁面。換句話說,只有編輯者Editor或管理者Admin才可連結閱讀該頁面內容(實際應用情況可進行調整),而其他一般維基使用者欲連結該隱藏頁面時,頁面將會顯示「只允許管理者能看到此隱藏頁面」訊息文字。
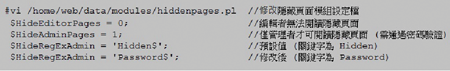
在下列實作中,將把關鍵字修改為Password,並只允許管理者可以閱讀內容。一般使用者和編輯者都無法閱讀該文章內容(圖8?9)。
 |
| ▲ 圖8 修改隱藏頁面模組設定檔,將關鍵字由Hidden改為v |
 |
| ▲圖9 隱藏頁面模組運作時,不被允許的成員將無法閱讀文章內容。 |
結語
在網際網路的世界裡,維基百科因為具備內容自由、任何人都能參與、擁有多種語言等特色,因而建立一個內容完整、資料準確及中立的百科全書,若將其視野縮小至公司應用或個人使用上,維基技術也是相當出色。
以公司應用來說,筆者多年前擔任MIS職務時,便在企業內部架設一個公司內部專用的維基網站,而其網站內容便是公司IT相關事務的內容。舉凡伺服器IP位址清單、伺服器功能說明、伺服器維修記錄、服務除錯記錄、電話分機設定等等,皆記錄於網基網站之中,並且將有關連的內容進行相互連結,而且還因為維基網站容易建立、修改、維護等等特色,使得一個人也能勝任維護維基網站的工作。
這麼一來,只要在企業的內部環境內,不論在哪個位置,MIS人員都能隨時查看公司IT相關內容,例如廠商來測試設備時詢問有哪些IP位址可以使用,可以馬上告知並且修改維基內容,將該IP位址項目更新為測試設備,而非利用Ping或IP Scan工具來掃描內部網段中有哪些IP位址能用。或者,在維修使用者電腦時需要查詢伺服器相關資訊時,只要利用使用者的瀏覽器登入內部維基網站,即可馬上查詢相關資訊,而不用回到自已的座位。
導入維基也可以改善過去MIS人員利用Word、Excel、筆記本等來記錄IT事務,造成檔案內容無法統一或是有人修改檔案內容但不知變動那些地方,以及與之前版本的差異,又或者想維護文件內容時因為電腦沒安裝相關文件軟體而作罷。
此套Wiki引擎採用單一設定檔的「單純性」,而且擁有不需要資料庫便可運作的「便利性」,以及具備模組化設計的「擴充性」。希望透過這兩篇文章的介紹,可讓讀者迅速地建立好屬於自己的維基網站。