Wiki引擎是一套不需要經過繁雜的使用者登入流程,便能夠輕鬆新增、刪除、修改、編排文章內容的HTML網頁網站系統,並且編寫的內容只需簡單的描述語言即可即時呈現。如果想要擁有個人專屬的維基網站,可以參考本文的實作,在上集中將會簡介Oddmuse Wiki引擎、如何確認網頁伺服器支援Perl程式語言、安裝及設定Oddmuse Wiki,以及說明常見問題的疑難排除。
相信網路使用者或多或少都有使用過維基百科來查詢過相關資料的經驗,而維基百科為何取名為「維基Wiki」呢?
Wiki這個名詞的由來是維基概念的發明者沃德‧坎寧安(Ward Cunningham)在1995年時提出,並且實作出第一套Wiki引擎。沃德‧坎寧安將Wiki定義為允許眾多使用者能夠透過簡單的描述語言來建立和連線的網頁系統,簡言之,就是一種在網路上提供開放式環境以及允許多人協同創作的超文字系統,並且在當年3月25日成立WikiWikiWeb,將他所開發出來的第一套Wiki引擎使用於自行經營的軟體設計模式網站上。
而Wiki一詞的由來,則是由發明者沃德‧坎寧安依他在夏威夷檀香山時所學會的第一句夏威夷語所命名,也就是WikiWiki公車。
 |
| ▲WikiWiki公車。(圖片來源:維基百科) |
基本上,Wiki引擎是一套不需要經過繁雜使用者登入流程便能夠輕鬆簡單地針對文章內容進行新增、刪除、修改、編排的HTML網頁網站系統,並且編寫的內容只需要簡單的描述語言就能即時呈現,使用者不必強記一大堆HTML語法才能進行版面編排美化。
同時,Wiki引擎能夠記錄網站內所有文章或項目改變的歷史紀錄,進而提供日後文章內容還原的功能,或者進行文章內容之間歷史差異的比較。
也正因為如此簡易快速編排的特性,使得Wiki網站很適合使用於群組溝通團隊合作紀錄上,例如開發團隊協同寫作、學生專題報告溝通、朋友間聊天室、知識工作者記事等等,因為可以將知識資料、文件、圖片等等需要收集和整理的資料存放在Wiki網站內,並且在文件之間互相連結。而Wiki引擎的版本控制特性,讓使用者可以很容易地追查到文字內容的歷史變化。
事實上,Wiki引擎演變至今,除了發展出各式各樣的程式語言如ASP、PHP、Perl、Java、Python、Ruby等等來實作出各種Wiki引擎外,更已經發展出各式各樣強大功能例如部落格(Blog)、內容管理系統(Content Management System,CMS)、群組軟體(Collaborative Software,或稱Groupware)、知識管理(Knowledge Management)等各種企業常用的服務。
每套Wiki引擎也都各自有其擁護社群及廣大的使用者,讀者若有興趣了解目前有哪些程式語言實作出何種Wiki引擎,可以參考沃德‧坎寧安所整理的Wiki引擎清單(http://www.c2.com/cgi/wiki?WikiEngines)。
簡介Oddmuse Wiki引擎
本文中所實作的Wiki引擎為採用Perl程式語言所撰寫的Oddmuse Wiki Engine,Oddmuse是由Alex Schrder(http://www.oddmuse.org/cgi-bin/oddmuse/Alex_Schr%C3%B6der)所開始發展的Wiki引擎名稱。
此Wiki引擎是以Clifford Adams開發的UseMod version 0.92為其基礎,並在添加許多功能特色後成為一個單一而大型的Perl Script檔案。此外,Oddmuse Wiki引擎為採用GNU(General Public License)授權方式的開放原始碼自由軟體。
Oddmuse Wiki引擎的設計理念為,希望在單一的Perl Script檔案中即可實作出Wiki引擎,並且將程式碼的內容控制在不超過4,000行,同時也支援多國語言的UTF-8編碼類型,以便讓不同語言的使用者很容易使用。
因為是以模組化為設計概念,所以不管是在使用上或設定上皆具備很容易使用和擴充的特性,此舉也讓想要為Oddmuse Wiki出一份心力的開發者,能夠輕鬆投入心力幫忙產出各種需求的模組。
對於Oddmuse Wiki初學者來說,也能更很容易進行安裝及設定。例如在Oddmuse Wiki官網上安裝項目(Installation)文章內容中節錄一段維基使用者的IRC對話(http://www.oddmuse.org/cgi-bin/oddmuse/Installation)。
在此段IRC對話中,由維基新手Fourbissime詢問維基老手Kensanata該如何安裝Oddmuse Wiki,結果在言談之間,僅僅不到5分鐘的時間,Fourbissime就已經將Oddmuse Wiki安裝完成。簡單來說,只要本身的網頁伺服器支援Perl語言,那麼便可以在5~10分鐘內將Oddmuse Wiki架設完成。
除此之外,Oddmuse Wiki引擎尚具有許多優點,例如Wiki引擎具備的解析器可以產生符合HTML 4.01 Transitional的語法、支援標準萬國碼(Unicode)等等。
回想當時筆者尚在尋找適合的維基引擎作為個人記事用途時只有兩項要求。第一是不需要安裝及設定資料庫,如此一來可以使得整個安裝設定及備份還原的過程更為簡易快速;第二是必須支援標準萬國碼。Oddmuse Wiki引擎剛好兩項都符合,這也正是筆者採用它成為個人維基的原因。
確認網頁伺服器支援Perl程式語言
架設Oddmuse Wiki環境只需要兩個條件,首先必須有網頁伺服器,例如Apache、Lighttpd、Nginx等等網頁服務,再者網頁伺服器必須支援Perl程式語言(CGI Module)。那麼應該如何確定自己所使用的網頁伺服器支援Perl程式語言呢?
實作環境
以Apache網頁伺服器來說,必須設定哪個目錄能執行CGI,並決定該CGI程式的副檔名為何,以此次實作來說副檔名應為.cgi或.pl。
在預設的情況下,當使用YUM套件管理工具安裝好Apache套件後,其設定檔內便已經配置好相關設定,只須確定Perl程式語言檔案是否能在Apache CGI Module下順利運作即可。
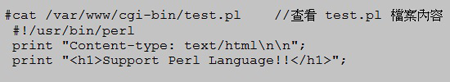
先在Apache的預設CGI目錄「/var/www/cgi-bin」內新增一個名為test.pl的檔案,檔案內容為使用Perl程式語言印出H1大字型的「Support Perl Language!!」字樣。
設定完成後,開啟瀏覽器輸入Apache伺服器的IP位址並在後面加上「/cgi-bin/test.pl」路徑,即可查看剛才建立的test.pl檔案內容。
 |
| ▲查看測試Perl程式語言的test.pl檔案內容。 |
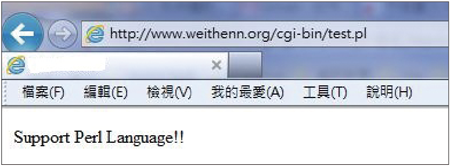
若是Apache的CGI Module順利運作,將會看到瀏覽器畫面顯示為H1大字型的字體;如果CGI Module尚未啟用運作,則會顯示小字體或變成下載test.pl檔案的情況。
 |
| ▲Apache的CGI Module順利運作,以H1大字型顯示。 |
 |
| ▲Apache的CGI Module未順利運作,以小字型顯示。 |
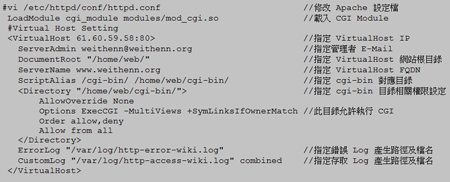
如果網頁伺服器Apache未正確載入CGI Module,先查看Apache設定檔內容確定mod_cgi.so這個CGI Module是否已被註解掉而導致未載入CGI Module。
再來,檢查test.pl的置放目錄是否存放在cgi-bin資料夾下,並允許執行CGI。以下為筆者採用的Apache設定檔內容:
 |
| ▲Apache設定檔內容。 |
安裝及設定Oddmuse Wiki
確定Apache網頁伺服器支援Perl程式語言後,接著就可以開始安裝及設定Oddmuse Wiki引擎。在開始實作之前,先說明Oddmuse Wiki引擎的四個基本檔案及其功能:
wiki.pl:主要設定檔,Oddmuse Wiki引擎的主要設定檔。
chinese-utf8.pl:翻譯檔模組,Unicode標準萬國語系的正體中文翻譯檔。
usemod.pl:維基語法擴充模組,讓Oddmuse Wiki引擎支援Usemod Markup Extension語法。
oddmuse.css:串聯樣式表,維基網站版面編排美化CSS檔案。
下載Oddmuse Wiki主要設定檔
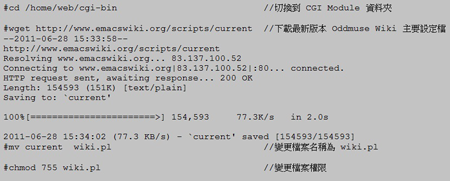
切換至Apache網頁伺服器中的CGI Module資料夾,然後下載Oddmuse Wiki主要設定檔,並且給予755的檔案執行權限。此次實作之網頁伺服器的網站根目錄是「/home/web」,至於CGI Module資料夾則為「/home/web/cgi-bin」。
 |
| ▲下載最新版本Oddmuse Wiki主要設定檔,並變更檔案權限。 |
下載正體中文翻譯檔模組
由於Oddmuse Wiki引擎支援Unicode標準萬國碼語系,因此每個語系的使用者能夠很方便下載屬於該國家語言的翻譯檔模組,待載入翻譯檔模組後,便可以輕鬆將Oddmuse Wiki內的語言轉換成該使用者習慣的語言。
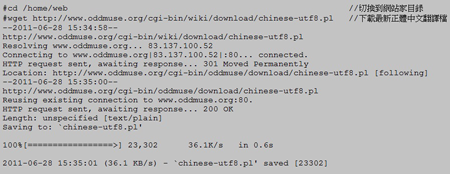
由於翻譯檔是採用模組載入的方式,所以每個國家的使用者都可以輕易地幫忙翻譯檔內容的更新。例如,筆者曾將當時的正體中文翻譯檔chinese-utf8.pl v1.10版本內容中更新部分翻譯後,更新為chinese-utf8.pl v1.11版本,然後上傳至Oddmuse Wiki官網上。目前正體中文翻譯檔案最新版本為chinese-utf8.pl v1.12。下列實作步驟為下載正體中文翻譯檔案至網站家目錄「/home/web」內。
 |
| ▲下載正體中文翻譯檔模組。 |
下載維基語法擴充模組
Oddmuse Wiki引擎本身是以UseMod version 0.92作為基礎,並且加上許多功能特色後發展而來,而UseMod是維基百科(Wikipedia)的早期作業平台,因此許多的Wiki引擎內的語法皆是由此演化而來。
對於已經習慣UseMod語法的Wiki使用者而言,只要載入此UseMod擴充語法模組,即可使用習慣的Wiki語法。以下操作為下載正體中文翻譯檔案至網站家目錄「/home/web」內。
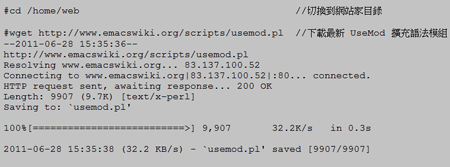
 |
| ▲下載UseMod擴充語法模組。 |
下載維基版面編排檔
串聯樣式表(Cascading Style Sheets,CSS)是可以更精確控制網頁版面的文字、背景、字型等等版面編排檔案,只要修正一個CSS檔案內容,便可以同時更新網站中相關的版面外觀和呈現方式,使得HTML文件檔案容量更小,進而加速檔案下載的速度,並適用於各種作業系統平台。
本次實作採用官方的CSS檔案來擔任維基版面編排的任務。讀者當然可以自行修改或製作符合自身需求的CSS檔案。
官網中提供幾個範例CSS檔案可供下載使用,可以至網頁「http://www.emacswiki.org/css」自行挑選喜愛的CSS檔案下載使用。
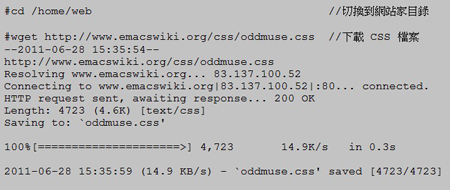
 |
| ▲下載維基版面編排檔。 |
建立Oddmuse資料及模組資料夾
下載建立Oddmuse Wiki網站的四個基本檔案後,接著建立Oddmuse的資料目錄。此資料目錄為屆時存放Oddmuse Wiki引擎的頁面資料庫、參觀者記錄檔、內部連結紀錄檔、近期更動紀錄檔、暫存目錄等等。
若未建立專門存放Oddmuse的資料夾,則預設會將相關資料檔案存放至「/tmp/oddmuse」內。
由於Oddmuse Wiki引擎擴充功能的方式為載入模組檔案,並且Oddmuse模組檔案的撰寫都有經過相當的程序作業,所以在使用擴充模組時非常方便。
只要在剛才的Oddmuse資料目錄下建立名稱為modules的資料夾,並且將相關的模組檔案放入其中,那麼Wiki引擎便會將相關的模組自動載入並且運作。
下列操作是建立Oddmuse資料目錄及modules模組存放資料夾(Oddmuse資料夾名稱可以自由命名,但前提是必須配合屆時的設定檔內容設定),並且將剛才下載的兩個模組檔案移動至模組資料夾中存放。
 |
| ▲建立Wiki存放資料夾及模組資料夾,並移動相關檔案至其中。 |
但須注意,記得設定Oddmuse資料目錄的權限,必須要讓網頁伺服器有權限讀取及執行,否則屆時瀏覽Wiki頁面時,將出現無法存取(Permission denied)網頁的錯誤訊息。
修改Oddmuse主要設定檔
建立好Oddmuse Wiki的相關資料夾並且將模組檔案移動至模組資料夾內之後,接著就是Wiki引擎上線前的最後一道程序,也就是修改Oddmuse主要設定檔wiki.pl。
在下列的主要設定檔內容當中,僅需先修改主要運作的相關設定內容讓Wiki引擎順利運作起來。至於更進階的設定,則會在下一篇進階設定文章中進一步說明。下列為主要設定檔中會修改到的參數和意義,分別進行說明:
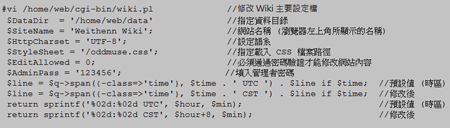
 |
| ▲修改後的Oddmuse主要設定檔wiki.pl內容。 |
$DataDir:指定Oddmuse資料目錄,亦即剛才建立的「/home/web/data」資料夾。
$SiteName:維基網站名稱,使用者瀏覽器左上角所顯示的網站名稱。
$HttpCharset:網站編碼語系,瀏覽器屆時所預設採用的語言和字元編碼。
$StyleSheet:CSS檔案路徑,指定剛才下載的CSS檔案路徑。
$EditAllowed:是否允許修改Wiki,在預設情況下,Wiki允許任何人修改網站內容。可透過調整此參數,讓惡意使用者無法隨便修改建立的頁面及內容。參數數值採用數字0,為不允許修改網站內容,除非通過密碼驗證。若設定成數字1,則為無須通過密碼驗證即允許任何人修改頁面內容。
$AdminPass:管理者密碼,輸入此Wiki的管理者密碼,屆時必須通過密碼驗證以後才能進行編輯頁面的內容。
$time:時區。請將時區由世界標準時間UTC修改為中原標準時間CST。
Oddmuse Wiki架設完成
至此,Oddmuse Wiki已經架設完成,果然不超過10分鐘。輸入所架設的網頁伺服器FQDN,例如「http://www.weithenn.org/cgi-bin/wiki.pl」,連結到自己的Wiki首頁。
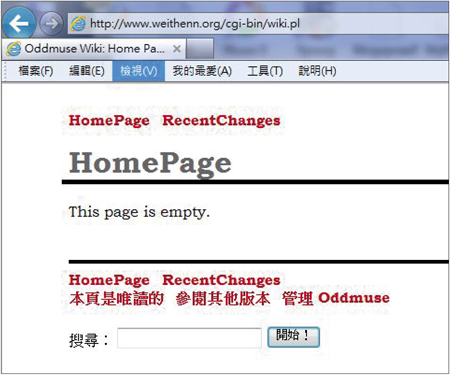
此時,Wiki頁面的首頁應該為白底、粗體紅字、中文化標題,並且能使用UseMod語法,其中白底、粗體紅字為剛才下載的維基版面編排檔(oddmuse.css)中CSS內容所編排美化後的結果。
此外,設定檔中的設定載入路徑也正確,而中文化標題及使用UseMod語法,則表示先前下載的兩個模組檔案chinese-utf8.pl和usemod.pl,確實被Oddmuse Wiki引擎正確載入。
 |
| ▲Oddmuse Wiki首頁。 |
如果在剛才的Wiki主要設定檔之中已設定通過密碼驗證才能夠修改Wiki內容,那麼首頁下方將會顯示「本頁是唯讀的」字樣。可以按下這個連結,進入管理者密碼驗證視窗,接著便可以在密碼欄位輸入先前在Wiki主要設定檔中所設定的管理者密碼,然後按下〔儲存〕。
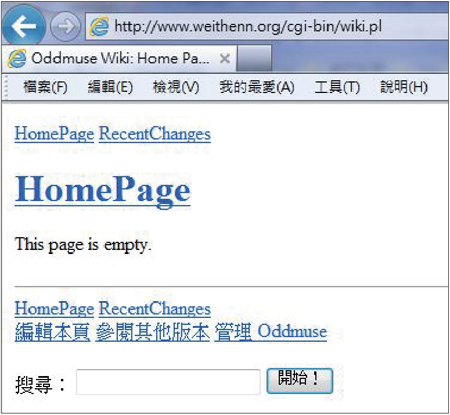
當通過密碼驗證後,視窗會顯示「你現在是本站的管理者」。此時切換到任何Wiki頁面時,頁面下方會顯示「編輯本頁」,表示可以對Wiki頁面新增、修改、刪除、管理等等動作。
 |
| ▲管理者密碼成功驗證視窗。 |
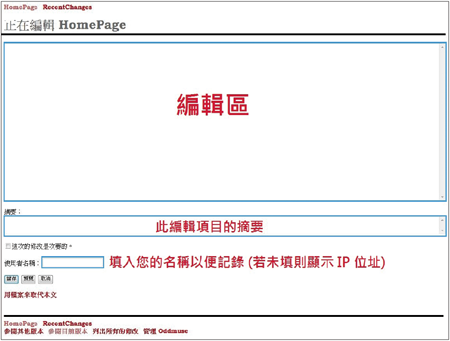
進入編輯模式後,可以看到編輯區、摘要、使用者名稱等等相關框架。在摘要中,可以填入此次編輯的簡要描述,以便有人查看此頁面資訊時,能夠即時了解你進行了哪些變動作業。
在使用者名稱欄位中可以填入自己的名稱,好讓團隊合作成員知道是誰對此頁面進行相關修改或刪除作業。倘若忽略此欄位不填而按下存檔,屆時將顯示編輯該項目的主機IP位址。
 |
| ▲Wiki內容編輯模式。 |
此外,在編輯即將完成的時候,可以按下〔預覽〕按鈕來即時查看屆時呈現的內容。確定內容正確之後便可以按下〔儲存〕,Wiki引擎就會儲存該項目。
常見問題1:未正確載入版面編排CSS檔
在此次實作中,若發現連結到Wiki首頁時呈現白底、藍字(非粗體),那麼表示這是Oddmuse Wiki引擎無法將CSS檔案載入所導致的狀況。
 |
| ▲Wiki引擎無法載入CSS版面編排檔。 |
這樣的情況會不會影響Wiki作業?答案當然是否定的,但是少了CSS串聯樣式表進行版面編排及美化,在閱讀Wiki文章內容時會顯得較不美觀及呆板。
通常會出現這樣的狀況,是因為在Oddmuse Wiki主要設定檔中所指定的CSS檔案路徑不正確。在Wiki主要設定檔中,$StyleSheet參數用來指定CSS檔案載入路徑,但是此載入路徑指的是「相對於網站根目錄的路徑,而非檔案系統的絕對路徑」。
例如,此次實作中CSS檔案存放在檔案系統絕對路徑「/home/web/oddmuse.css」中,網站根目錄指定為「/home/web」,則$StyleSheet參數的路徑應該指定為「/oddmuse.css」而非「/home/web/oddmuse.css」,上頁圖示即為Wiki引擎無法正確載入CSS檔案的Wiki首頁。
常見問題2:未正確載入模組檔案
倘若Wiki首頁並未中文化或是無法使用UseMod語法,那麼就表示Oddmuse Wiki引擎沒有辦法順利地載入模組檔案,建議朝以下所列的兩個方向來進行檢查:
 |
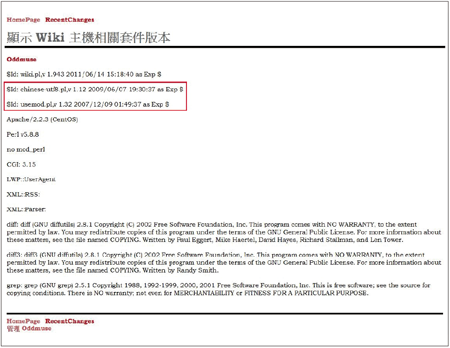
| ▲Oddmuse Wiki引擎所載入的模組檔案及相關資訊。 |
第一,檢查Oddmuse Wiki的模組資料夾modules是否允許網頁伺服器可以讀取及執行。以本次實作來說,「/home/web/data/modules」資料夾必須設定讓網頁伺服器Apache使用者帳號具有讀取及執行的權利。可執行指令「chown -R apache:apache /home/web/data」來變更資料夾權限。
第二,在Wiki首頁中點選最下方的「管理Oddmuse」連結,接著點選「顯示Wiki的版本」,接著便可以查看Oddmuse Wiki引擎所載入的模組檔案及相關資訊以進行確認。
待續
基本上,Oddmuse Wiki引擎已經架設完成可以上線進行服務。但是,若以為Oddmuse Wiki引擎的功能僅止於此,那就太小看它了。如果剛才編輯主要設定檔時有稍微查看一下Oddmuse Wiki主要設定檔內容,那麼應該已經發現裡面仍然有許多參數可以進行修改及設定。
在下篇進階設定文章中,筆者將會舉例說明主要設定檔中一些實用的設定值,例如修改置頂文字連結將英文文字連結修改為中文文字連結、在文章內容中呼叫圖示以彌補文字溝通上的不足,以及啟用和設定Oddmuse Wiki引擎的網頁保護機制以阻擋DoS攻擊。
因為Alex Schrder在設計這套Wiki引擎的時候就已經加入「模組化」的設計概念,所以要擴充Oddmuse Wiki的功能,只要下載好模組檔案,並且將該模組檔案放置到先前建立的modules模組資料夾內,Wiki引擎便會自動載入該模組檔案所撰寫的功能。
另外,筆者也將介紹幾個實用的功能模組,例如圖片擴充模組可以在文章內容中顯示圖片的縮圖而非直接顯示實際圖片大小、目錄內容擴充模組能夠在文章內容結構上讓閱讀者一目了然、隱藏頁面擴充模組可以達成網頁編輯者與網站管理者之間的權限控管,讓讀者能藉此了解Oddmuse Wiki引擎的強大擴充性。